Как определить предварительно отформатированный текст с помощью HTML?
Опубликовано: 26 Февраля, 2022
В этой статье мы определяем предварительно отформатированный текст в HTML с помощью тега <pre> в документе. Он используется для определения блока предварительно отформатированного текста, который сохраняет текстовые пробелы, разрывы строк, табуляции и другие символы форматирования, которые игнорируются веб-браузерами. Текст в теге pre отображается шрифтом фиксированной ширины, но его можно изменить с помощью CSS. Предварительный тег требует начального и конечного тегов.
Синтаксис:
<pre> Содержание ... </pre>
Example 1:
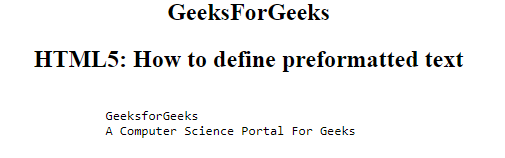
<html> <head> <title>HTML5: How to define preformatted text?</title> <style> h2 { Text-align:center; }</style> </head> <body> <h2>GeeKsForGeeks</h2> <h2>HTML5: How to define preformatted text</h2> <pre> GeeksforGeeks A Computer Science Portal For Geeks </pre> </body> </html> |
Выход: 
Example 2:
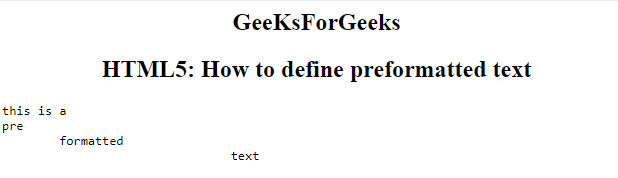
<html> <head> <title>HTML5: How to define preformatted text?</title> <style> h2 { Text-align:center; }</style> </head> <body> <h2>GeeKsForGeeks</h2> <h2>HTML5: How to define preformatted text</h2> <pre>this is a pre formatted text</pre> </body> </html> |
Выход: 
Поддерживаемые браузеры перечислены ниже:
- Гугл Хром
- Internet Explorer
- Fire Fox
- Опера
- Сафари