HTML | Свойство окна innerWidth
Опубликовано: 1 Марта, 2022
Свойство Window innerWidth используется для возврата ширины области содержимого окна. Это свойство только для чтения и возвращает число, которое представляет ширину области содержимого окна браузера в пикселях.
Синтаксис:
window.innerWidth
Программа ниже иллюстрирует свойство Window innerWidth:
Returning the current frame’s width.
<!DOCTYPE html><html> <head> <title> Window innerWidth Property in HTML </title> <style> h1 { color: green; } h2 { font-family: Impact; } body { text-align: center; } </style></head> <body> <h1>GeeksforGeeks</h1> <h2>Window innerWidth Property</h2> <p> For returning the current frame"s width, double click the "Check Width" button: </p> <button ondblclick="width()">Check Width</button> <p id="measure"></p> <script> function width() { var w = window.innerWidth; document.getElementById("measure").innerHTML = "Frame"s Width: " + w; } </script> </body> </html> |
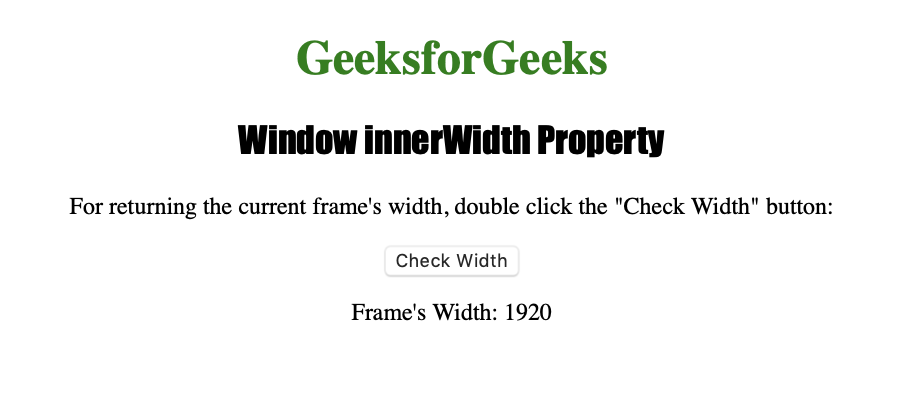
Выход: 
После нажатия на кнопку 
Поддерживаемые браузеры: Браузеры, поддерживаемые свойством Window innerWidth , перечислены ниже:
- Гугл Хром
- Internet Explorer
- Fire Fox
- Опера
- Сафари