HTML | Свойство длины окна
Опубликовано: 1 Марта, 2022
Свойство Window length используется для возврата количества элементов <iframe> в текущем окне. Это свойство только для чтения, и оно возвращает число, которое представляет количество кадров в текущем окне.
Синтаксис:
window.length
Программа ниже иллюстрирует свойство длины окна:
Returning the number of <iframe> elements in the current window.
<!DOCTYPE html><html> <head> <title> Window length Property in HTML </title> <style> h1 { color: green; } h2 { font-family: Impact; } body { text-align: center; } </style></head> <body> <h1>GeeksforGeeks</h1> <h2>Window length Property</h2> <iframe src= </iframe> <iframe src= </iframe> <p> For returning the number of iframe elements in the current window, double click the "Check Frames" button: </p> <button ondblclick="frame()"> Check Frames </button> <p id="count"></p> <script> function frame() { var c = window.length; document.getElementById("count").innerHTML = c; } </script> </body> </html> |
Выход: 
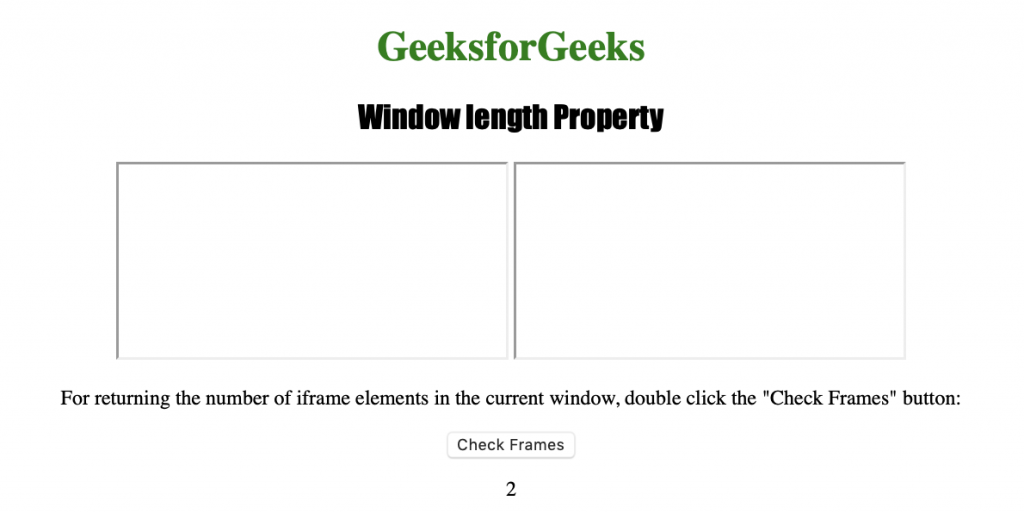
После нажатия на кнопку 
Поддерживаемые браузеры: Браузеры, поддерживаемые свойством длины окна , перечислены ниже:
- Гугл Хром
- Internet Explorer
- Fire Fox
- Опера
- Сафари