HTML | Ссылки
Что такое ссылка?
Это соединение от одного веб-ресурса к другому. Ссылка имеет два конца: якорь и направление. Ссылка начинается с привязки «источник» и указывает на привязку «назначения», которой может быть любой веб-ресурс, такой как изображение, видеоклип, звуковой фрагмент, программа, документ HTML или элемент в документе HTML. .
Синтаксис HTML-ссылки
Ссылки указываются в HTML с помощью тега «a». 
Объяснение синтаксиса:
href: Атрибут href используется для указания адрес назначения использованной ссылки. Текстовая ссылка: текстовая ссылка это видимая часть ссылки.
Вход :
<!DOCTYPE html><html> <h3>Example Of Adding a link</h3> <body> <p>Click on the following link</p> </body> </html> |
Выход : 
Внутренние ссылки
An internal link is a type of hyperlink whose target or destination is a resource, such as an image or document, on the same website or domain.
Input:
<!DOCTYPE html><html><h3>Internal Link And External Link Example</h3><body><p><a href="html_contribute.asp/">GeeksforGeeks Contribute</a> It is a link to the contribute page on GeeksforGeeks" website.</p> </a> It is a link to the GeeksforGeeks website on the World Wide Web.</p> </body></html> |
Выход : 
Изменение цвета ссылок в HTML
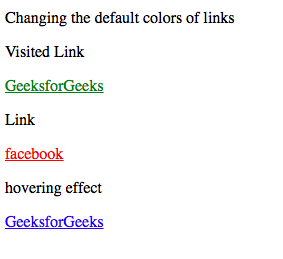
Разные типы ссылок отображаются в разных форматах, например:
- Непосещенная ссылка по умолчанию отображается подчеркнутой и имеет синий цвет.
- Посещенная ссылка по умолчанию отображается подчеркнутой и имеет фиолетовый цвет.
- Активная ссылка по умолчанию подчеркнута и окрашена в красный цвет.
The appearances of links can be changed by using CSS.
Input :
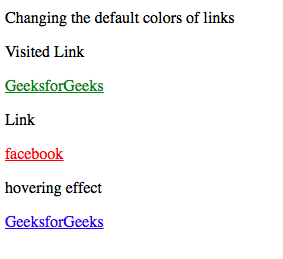
<!DOCTYPE html><html><head><style>a:link { color: red; background-color: transparent;}a:visited { color: green; background-color: transparent;}a:hover { color: blue; background-color: transparent;}a:active { color: yellow; background-color: transparent;}</style></head><body> <p>Changing the default colors of links</p> <p>Visited Link</p> <p>Link</p> <p>hovering effect</p> </body></html> |
Выход: 
Целевой атрибут в ссылках
Атрибут target используется для указания места, где открывается связанный документ. Различные параметры, которые можно использовать в атрибуте target, перечислены ниже в таблице:

Input:
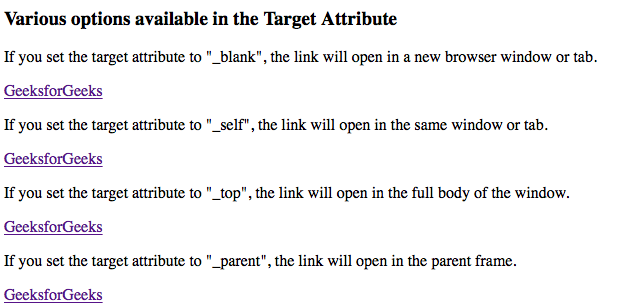
<!DOCTYPE html><html><body> <h3>Various options available in the Target Attribute</h3> <p>If you set the target attribute to "_blank", the link will open in a new browser window or tab.</p> <p>If you set the target attribute to "_self", the link will open in the same window or tab.</p> <p>If you set the target attribute to "_top", the link will open in the full body of the window.</p> <p>If you set the target attribute to "_parent", the link will open in the parent frame.</p> </body></html> |
Выход: 
Использование изображения в качестве ссылки в HTML
Изображение можно использовать для создания ссылки на указанный URL.
Input:
<!DOCTYPE html><html><body> <h3>Using Image as a link</h3> <p>Click on the image to visit GeeksforGeeks homepage.</p> <img src="gfg_200X200.jpeg" alt="GeeksforGeeks" style="width:80px;height:80px;border:0"></a> </body></html> |
Выход: 
Создание ссылки-закладки для веб-страницы
Закладка - это ссылка, по которой можно перейти к указанной части веб-страницы. Закладки очень полезны, если веб-страница довольно длинная.
Шаги по созданию закладки:
1. Используя атрибут id, создайте закладку. 
2. Добавьте указанную часть веб-страницы в закладку. 
Input :
<!DOCTYPE html><html><body> <p><a href="#T11">Jump to Topic 11</a></p><p><a href="#T17">Jump to Topic 17</a></p><p><a href="#T20">Jump to Topic 20</a></p><h2>Topic 1</h2><p>paragraph 1.....</p><h2>Topic 2</h2><p>paragraph 1.....</p><h2>Topic 3</h2><p>paragraph 1.....</p><h2>Topic 4</h2><p>paragraph 1.....</p><h2>Topic 5</h2><p>paragraph 1.....</p><h2>Topic 6</h2><p>paragraph 1.....</p><h2>Topic 7</h2><p>paragraph 1.....</p><h2>Topic 8</h2><p>paragraph 1.....</p><h2>Topic 9</h2><p>paragraph 1.....</p><h2>Topic 10</h2><p>paragraph 1.....</p><h2 id="T11">Topic 11</h2><p>paragraph 1.....</p><h2>Topic 12</h2><p>paragraph 1.....</p><h2>Topic 13</h2><p>paragraph 1.....</p><h2>Topic 14</h2><p>paragraph 1.....</p><h2>Topic 15</h2><p>paragraph 1.....</p><h2>Topic 16</h2><p>paragraph 1.....</p><h2 id="T17">Topic 17</h2><p>paragraph 1.....</p><h2>Topic 18</h2><p>paragraph 1.....</p><h2>Topic 19</h2><p>paragraph 1.....</p><h2 id="T20">Topic 20</h2><p>paragraph 1.....</p> </body></html> |
Выход:
Создание ссылки для скачивания в HTML
Можно создать текстовую ссылку на файл pdf, doc или zip, чтобы сделать его загружаемым.
Input :
<!DOCTYPE html><html> <h3>Creating a download link</h3> <body> <a href = "GeeksforGeeks | A computer science portal for geeks.pdf">Download PDF File</a> </body> </html> |
Выход: :