HTML | Проверка орфографии
Функция проверки орфографии в HTML используется для обнаружения грамматических или орфографических ошибок в текстовых полях.
Функцию проверки орфографии можно применить к HTML-формам с помощью атрибута проверки орфографии. Атрибут проверки орфографии - это перечисляемый атрибут, который определяет, будет ли элемент HTML проверяться на наличие ошибок или нет. Его можно использовать с полями «input» и «textarea» в HTML.
Синтаксис:
Синтаксис атрибута проверки орфографии в поле ввода в html:
<input type = "text" spellcheck = "value">
Синтаксис для проверки орфографии в поле textarea в html:
<textarea type = "text" spellcheck = "value"> </textarea>
В приведенном выше синтаксисе значение, присвоенное проверке орфографии, будет определять, будет ли проверка орфографии включена или нет для элемента. Атрибут проверки орфографии имеет два допустимых значения:
- Истина: он определяет, что элемент HTML должен быть проверен на наличие ошибок.
- Ложь: определяет, что элемент HTML не должен проверяться на наличие ошибок.
Когда атрибут не установлен, он принимает значение по умолчанию, которое обычно определяется типом элемента и браузером. Значение также может быть унаследовано от предкового элемента.
Enabling Spell Check in an HTML Form: To enable spellcheck in an HTML form the spellcheck attribute is set to “true”. Below is the sample HTML program with enabled spellcheck.
- Example:1
HTML
<!DOCTYPE html><html><body><h3>Example of Enabling SpellCheck</h3> <form> <p> <input type="text" spellcheck="true"> </p> <p> <textarea spellcheck="true"></textarea> </p> <button type="reset">Reset</button> </form></body></html> |
Выход:

Disabling Spell Check in a HTML Form: To disable spellcheck in a HTML form the spellcheck attribute is set to “false”. Below is the sample HTML program with disabled spellcheck.
- Example:2
HTML
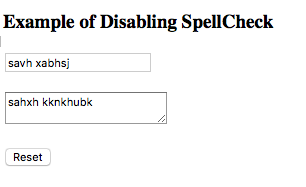
<!DOCTYPE html><html><body><h3>Example of Disabling SpellCheck</h3> <form> <p> <input type="text" spellcheck="false"> </p> <p> <textarea spellcheck="false"></textarea> </p> <button type="reset">Reset</button> </form></body></html> |
Выход:

Поддерживаемые браузеры: Браузеры, поддерживаемые атрибутом проверки орфографии , перечислены ниже:
- Google Chrome 9.0
- Internet Explorer 11.0
- Fire Fox
- Опера
- Сафари