HTML | Метод canvas clearRect ()
Опубликовано: 27 Февраля, 2022
Метод clearRect () используется для очистки указанных пикселей в заданном прямоугольнике .
Синтаксис:
context.clearRect (x, y, ширина, высота)
Параметры:
- x: хранит координату x верхнего левого угла прямоугольника.
- y: хранит координату y верхнего левого угла прямоугольника.
- width: сохраняет ширину в пикселях.
- height: сохраняет высоту в пикселях.
Example-1:
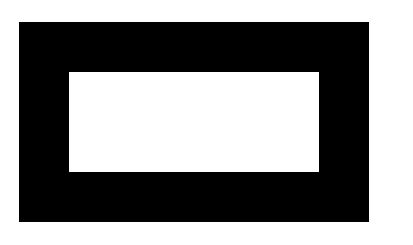
<!DOCTYPE html><html> <head> <title> HTML canvas clearRect() Method </title></head> <body> <canvas id="GFG" width="500" height="300"> </canvas> <script> var x = document.getElementById("GFG"); var contex = x.getContext("2d"); contex.fillRect(50, 50, 350, 200); contex.clearRect(100, 100, 250, 100); contex.stroke(); </script></body> </html> |
Выход:
Example-2:
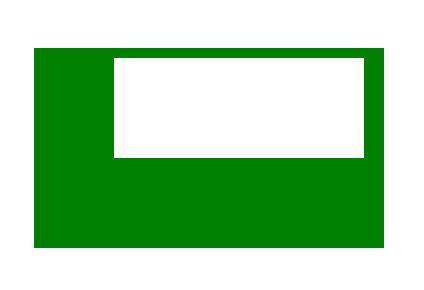
<!DOCTYPE html><html> <head> <title> HTML canvas clearRect() Method </title></head> <body> <canvas id="GFG" width="500" height="300"> </canvas> <script> var x = document.getElementById("GFG"); var contex = x.getContext("2d"); contex.fillStyle = "green"; contex.fillRect(50, 50, 350, 200); contex.clearRect(130, 60, 250, 100); contex.stroke(); </script> </body> </html> |
Выход: 
Поддерживаемые браузеры:
- Гугл Хром
- Internet Explorer 9.0
- Fire Fox
- Сафари
- Опера