HTML | Canvas beginPath () Метод
Опубликовано: 27 Февраля, 2022
Метод Canvas beginPath () используется для начала пути или сброса текущего пути. Для создания контуров используются методы moveTo (), lineTo (), quadricCurveTo (), bezierCurveTo (), arcTo () и arc (). Также метод stroke () используется для рисования пути на холсте.
Синтаксис:
context.beginPath ();
Example 1:
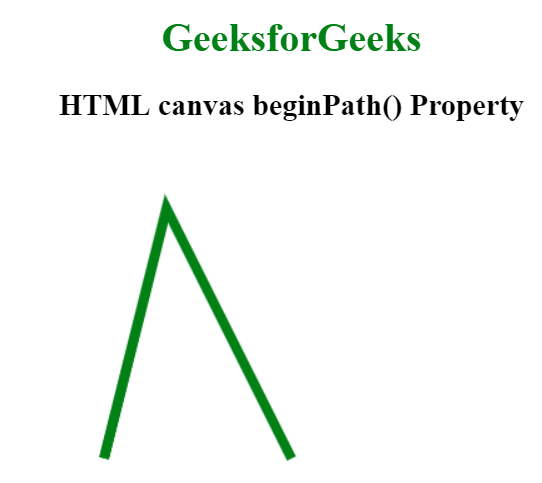
<!DOCTYPE html> <html> <head> <title> HTML canvas beginPath() Property </title> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksforGeeks </h1> <h2>HTML canvas beginPath() Property</h2> <canvas id="GFG" width="500" height="300"></canvas> <script> var GFG = document.getElementById("GFG"); var context = GFG.getContext("2d"); // Create a path context.beginPath(); // Set the path width context.lineWidth = "8"; // Set the path color context.strokeStyle = "green"; context.moveTo(100, 250); context.lineTo(150, 50); context.lineTo(250, 250); context.stroke(); context.beginPath(); </script> </body> </html> |
Выход:
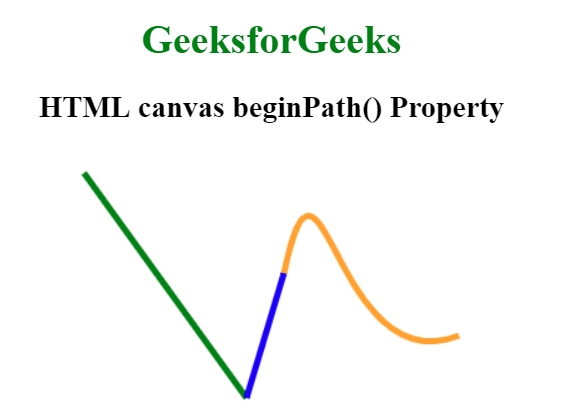
Example 2:
<!DOCTYPE html> <html> <head> <title> HTML canvas beginPath() Property </title> </head> <body style="text-align:center;"> <h1 style="color:green;"> GeeksforGeeks </h1> <h2>HTML canvas beginPath() Property</h2> <canvas id="GFG" width="500" height="300"></canvas> <script> var GFG = document.getElementById("GFG"); var context = GFG.getContext("2d"); // Set the path width context.lineWidth = 5; // Create path context.beginPath(); context.moveTo(100, 20); context.lineTo(230, 200); // Set path color context.strokeStyle = "green"; context.stroke(); // Create another path context.beginPath(); context.moveTo(230, 200); context.quadraticCurveTo(230, 200, 260, 100); // Set path color context.strokeStyle = "blue"; context.stroke(); // Create another path context.beginPath(); context.moveTo(260, 100); context.bezierCurveTo(290, -40, 300, 190, 400, 150); // Set path color context.strokeStyle = "orange"; context.stroke(); context.closePath(); </script> </body> </html> |

Поддерживаемые браузеры: браузеры, поддерживаемые методом HTML Canvas beginPath (), перечислены ниже:
- Гугл Хром
- Internet Explorer 9.0
- Fire Fox
- Сафари
- Опера