HTML | Адаптивное изображение всей страницы с использованием CSS
Адаптивный веб-дизайн (RWD) - стратегия дизайна, разработанная для того, чтобы справиться с невероятной популярностью мобильных устройств для просмотра веб-страниц. Адаптивные изображения - важный компонент адаптивного веб-дизайна (RWD),
Адаптивный веб-дизайн - это новый подход к дизайну веб-сайтов, который обеспечивает пользователям удобство просмотра независимо от того, какое устройство они используют.
Веб-дизайнер Итан Маркотт придумал термин «адаптивный дизайн». В 2010 году он опубликовал статью в A List Apart, в которой обсуждалась быстро меняющаяся среда устройств, браузеров, размеров экрана и ориентации. Создание отдельных сайтов для каждого типа устройств было бы нецелесообразным. Вместо этого он предложил альтернативную концепцию: адаптивный дизайн, который требует создания гибких и плавных макетов, которые адаптируются практически к любому экрану.
Разработчики используют несколько фреймворков, чтобы сделать веб-страницу адаптивной.
- Бутстрап
- Фонд
- Чистый
- Скелет
- Симантический
Адаптивное полноэкранное фоновое изображение масштабируется в соответствии с областью просмотра пользователя. Есть несколько веб-сайтов, которые используют этот эффект, например:
- sailingcollective.com
- sailingcollective.com
- Недвижимость в Берлине
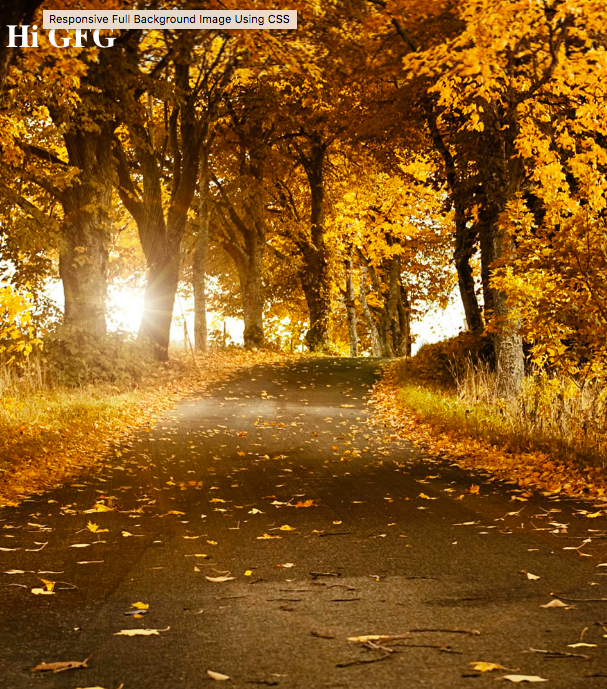
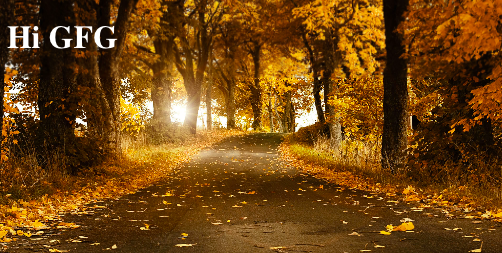
This full page background image effect can be easily added to a webpage using CSS.
Example Implementation
Input
HTML
<!DOCTYPE html><head> <link rel="stylesheet" href="css/main.css"> <title>Responsive Background Example</title></head><body> <h1>Hi GFG</h1></body></html> |
CSS
body { /* Image Location */ background-image: url("../img/Fall-Nature-Background-Pictures.jpg"); /* Background image is centered vertically and horizontally at all times */ background-position: center center; background-repeat: no-repeat; background-attachment: fixed; background-size: cover; background-color: #464646; /* Font Colour */ color:white;} |
ОБЪЯСНЕНИЕ
размер фона: обложка;
Это свойство указывает браузеру пропорционально масштабировать фоновое изображение, чтобы его ширина и высота были равны или превышали ширину / высоту элемента.
background-position: center center;
Вышеупомянутое устанавливает ось масштабирования в центре области просмотра.
background-attachment: исправлено;
Фон фиксируется относительно области просмотра
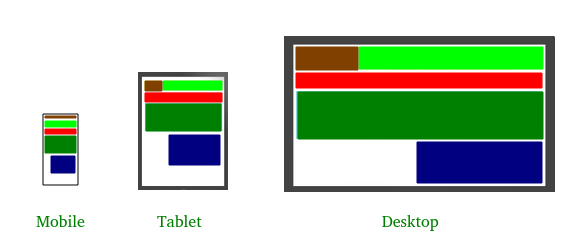
ВЫХОД
Вывод показывает фоновое изображение в разных окнах просмотра.