ES6 | Настройка среды
ES6 может работать на локальных машинах, для этого нужен только браузер и текстовый редактор. В противном случае ES6 может работать на любом хосте и в любой ОС. Для ES6 это может быть не постоянное выполнение в браузерах. Итак, нам нужен какой-то дополнительный механизм для выполнения версии ES6.
- NodeJS
- Редактор кода
- Браузер
NodeJS: для веб-сервера NodeJS - это кроссплатформенная среда выполнения JavaScript с открытым исходным кодом, которая выполняет код JavaScript вне браузера. Чтобы установить NodeJS на свой компьютер, перейдите по ссылкам ниже.
- Установка Node.js в Windows
- Установка Node.js в Linux
Редактор кода: для написания исполняемого кода нам потребуется текстовый редактор. На мой взгляд, редактор кода VS - это лучший выбор, который вы можете выбрать. Чтобы установить VS Code, перейдите по ссылкам ниже.
- Во-первых, вам необходимо загрузить и установить Visual Studio. Для этого вы можете обратиться к разделу Загрузка и установка Visual Studio.
Браузер: для запуска программы ES6. Я предпочитаю использовать Google Chrome , существует множество других браузеров, таких как Firefox, Internet Explorer, Safari.
Выполните код ES6:
- Шаг 1: Теперь создайте папку в любом месте вашего ПК, запустите командную строку в этой папке и создайте файл HTML с помощью редактора VS Code, вставьте приведенный ниже код внутрь файла и сохраните его.
<!DOCTYPE HTML><htmllang="en"><head><metacharset="UTF-8"/><metaname="viewport"content="width=device-width,initial-scale=1.0"/><metahttp-equiv="X-UA-Compaible"content="ie=edge"/><title>hello world!</title></head><body><h1>GeeksforGeeks</h1><b>A Computer Science Portal for Geeks</b></body></html> - Шаг 2: Затем введите следующую команду в командной строке и нажмите Enter.
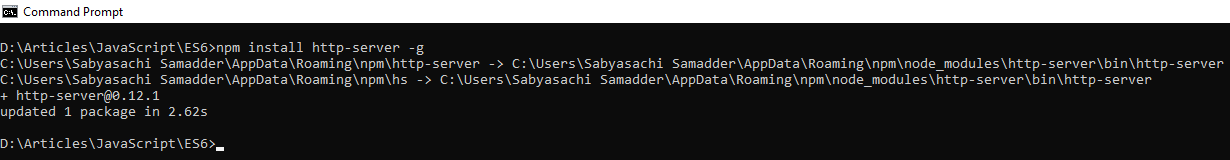
npm установить http-сервер -g
npm - это менеджер пакетов для программирования на JavaScript, по умолчанию он предоставляется NodeJS . Полная форма npm - это диспетчер пакетов узлов . В нем много библиотек, и мы можем легко использовать их с помощью Node. здесь мы используем библиотечный http-сервер для установки сервера.

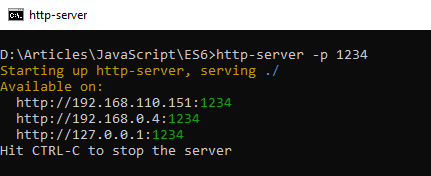
- Шаг 3: Затем после установки ниже команда включит сервер.
http-сервер -p 1234 // 1234 - случайный номер порта

- Шаг 4: После этого откройте свой браузер и введите URL-адрес ниже в поле поиска. Тогда HTML-страница, которую вы создали ранее после создания папки, будет отображаться в Интернете.
локальный: 1234 / filename.html