Что такое React Developer Tool?
React Developer Tools - это расширение Chrome DevTools для библиотеки React JavaScript. Очень полезный инструмент, если вы работаете с приложениями React.js. Это расширение добавляет инструменты отладки React в Инструменты разработчика Chrome. Это помогает вам проверять и редактировать дерево компонентов React, которое строит страницу, и для каждого компонента можно проверить свойства, состояние, хуки и т. Д.

Инструмент React Developer также помогает узнать, использовался ли в конкретном приложении React.js или нет. Он также доступен в Firefox.
Как добавить расширение?
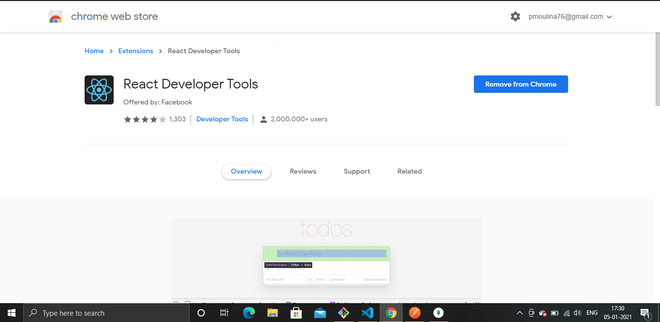
Перейдите по ссылке React Developer Tools
- Нажмите " Добавить в Chrome" .
- Инструмент добавлен в ваш Chrome.
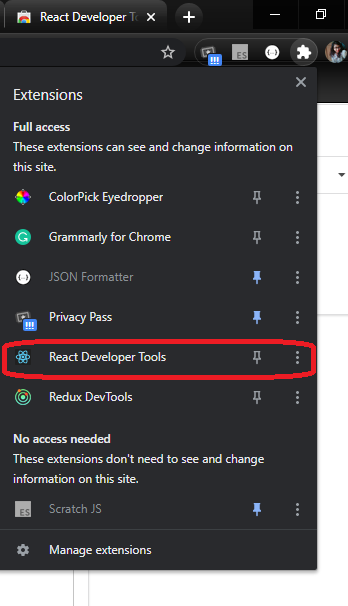
- Перейдите на вкладку «Расширения» справа вверху, нажмите на нее. В раскрывающемся списке видно, что расширение было добавлено.

Чтобы удалить расширение, вам нужно будет нажать « Удалить из Chrome» .
Как использовать расширение?
Определение того, использует ли приложение React.js
Откройте приложение, которое вы хотите проверить, теперь нажмите на вкладку расширения, а затем на React Developer Tools. Если расширение остается красочным , что означает , что он построен с React.js и если это бесцветное , то это означает , что приложение не использует React.js

Проверка и редактирование компонентов React
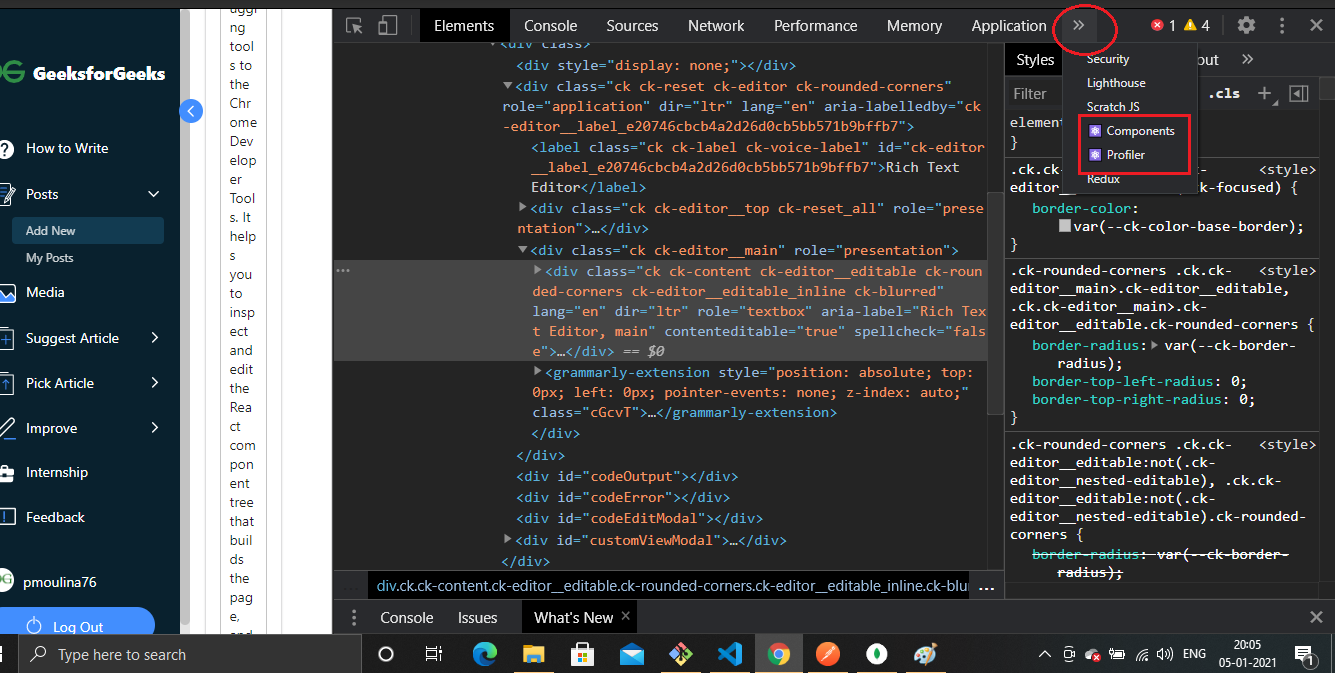
В приложении щелкните правой кнопкой мыши, в раскрывающемся списке выберите « Проверить» или введите Ctrl + Shift + I. Он открывает Chrome DevTools , теперь на верхней панели щелкните двойные стрелки, выпадающий список откроется следующим образом.

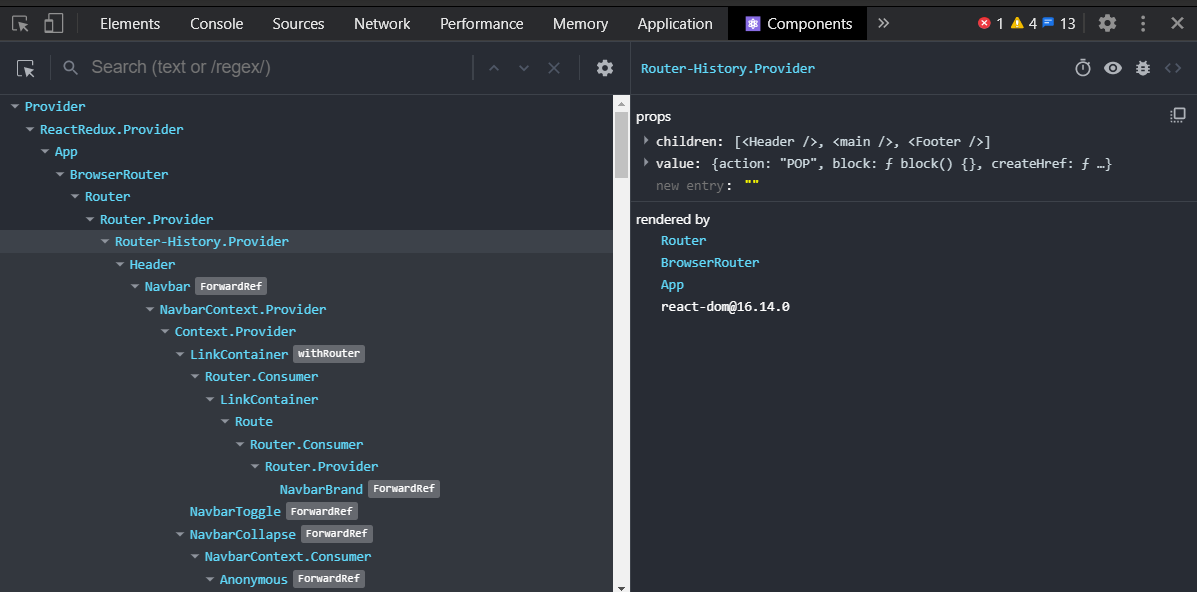
При нажатии на Компоненты откроется дерево компонентов React.

Здесь можно проверить, отредактировать реквизиты, состояние, понять структуру.
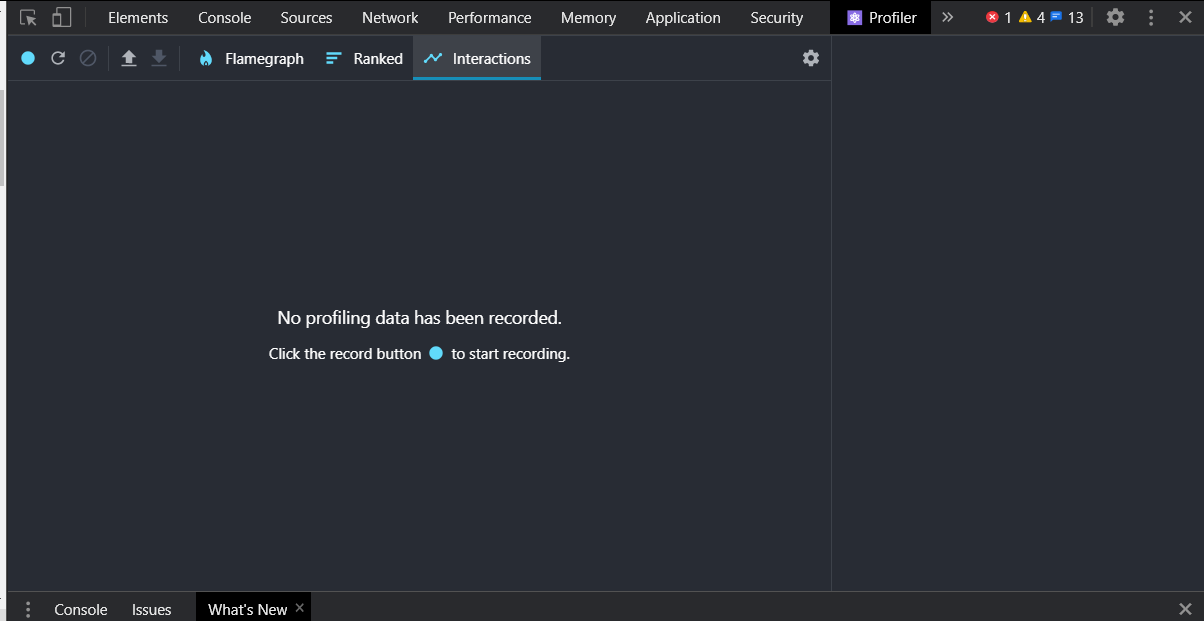
Точно так же, нажав на Profiler .

Нажав на профилировщик, вы сможете записывать информацию о производительности.