Что такое файл карты TypeScript?
Прежде чем двигаться вперед, вот несколько терминов, с которыми вы должны быть знакомы:
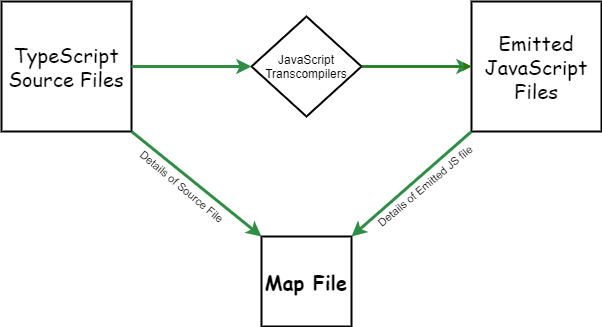
- Исходные файлы TypeScript: это файлы, написанные вами, и их довольно легко интерпретировать, т. е. они удобочитаемы.
- Выпущенный или транспилированный код JavaScript: этот код эквивалентен коду JavaScript исходных файлов TypeScript, которые мы создаем, но он не удобочитаем. Этот код генерируется или создается из исходных файлов TypeScript с помощью транскомпиляторов JavaScript, таких как Babel и Webpack, поэтому код нормально работает в старых браузерах, а не только в последних браузерах.
Объяснение: Файлы сопоставления TypeScript — это исходные файлы сопоставления, которые позволяют инструментам сопоставлять созданный код JavaScript и исходные файлы TypeScript, создавшие его. И эти файлы исходной карты затем помогут отладить файл Typescript вместо отладки сгенерированного файла JavaScript. Эти файлы карт Typescript используются многими отладчиками для отладки кода в рабочей среде. Исходный файл сопоставления, сопоставляет транспилированный файл JavaScript с исходным файлом TypeScript.
Транспилированный или сгенерированный код JavaScript нелегко читать, поскольку код может быть сжат, скомпилирован, урезан, минимизирован и, следовательно, не может быть прочитан человеком. Эти файлы развертываются во время производства. Теперь предположим, что в Production мы столкнулись с ошибкой. Как вы отлаживаете его, поскольку испускаемый код JavaScript нелегко читать.
Вот где файлы TypeScript Map становятся нашим спасителем.

Файлы «.map» действуют как переводчик. Он содержит сведения как об исходном коде TypeScript, так и об испускаемом коде JavaScript. В случае сценария, когда у вас есть производственная ошибка, и у вас также есть исходная карта, вы можете легко отладить производственную ошибку. Все, что вам нужно сделать, это загрузить исходную карту в инструменты разработчика, и внутри все браузеры поддерживают исходную карту, а созданный код JavaScript будет переведен в код TypeScript (удобочитаемый язык).
Чтобы сгенерировать файл карты TypeScript с помощью параметра компиляции sourceMap в файле tsconfig.json:
Javascript
{ "compilerOptions": { ... "sourceMap": true }, ...} |
Структура файлов карты: если мы посмотрим в папку с транспилированным JavaScript, мы увидим исходные карты. Это файлы с расширением .map. Если мы откроем исходный файл карты, мы увидим, что он в формате JSON:
Javascript
{ "version": 3, "file": "home.js", "sourceRoot": "", "sources": [ "../src/home.ts" ], "names": [], "mappings": ";;AAAA,uCAAoA;....""}`} |
- Ссылка на файл JavaScript определяется в поле файла .
- Ссылка на файл TypeScript находится в поле источников . Обратите внимание, что он ссылается на файл в структуре проекта.
- Поле sourceRoot — это корневой путь к файлам TypeScript.
- Поле сопоставлений содержит сопоставления каждой позиции в коде JavaScript с позициями в коде TypeScript. Это значения переменной длины в кодировке base64.
- Поле имен представляет собой список идентификаторов, используемых в исходном коде, которые были изменены или удалены из вывода.
- Поле версии определяет, какая версия исходной спецификации карты используется.