Bootstrap (Часть 8) | Значки, ярлыки, заголовки страниц
- Введение и установка
- Кнопки, Глификоны, Таблицы
- Вертикальные формы, горизонтальные формы, встроенные формы
- Выпадающие и адаптивные вкладки
- Индикатор выполнения и Jumbotron
Значки
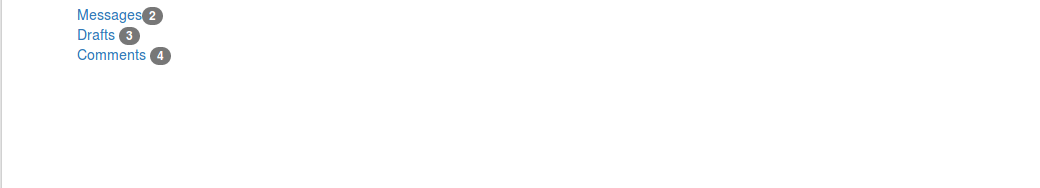
Все мы видели некоторые числовые индикаторы рядом с некоторыми ссылками на различных веб-сайтах. Это так называемые значки. Эти значки показывают, сколько элементов доступно или связано со ссылкой.
Чтобы добавить значки на свою веб-страницу, добавьте класс .badge в элемент span, например:
< a href = "#" >Messages < span class = "badge" >2</ span ></ a >< br >< a href = "#" >Drafts < span class = "badge" >3</ span ></ a >< br >< a href = "#" >Comments < span class = "badge" >4</ span ></ a > |
Выход
Значки внутри кнопок
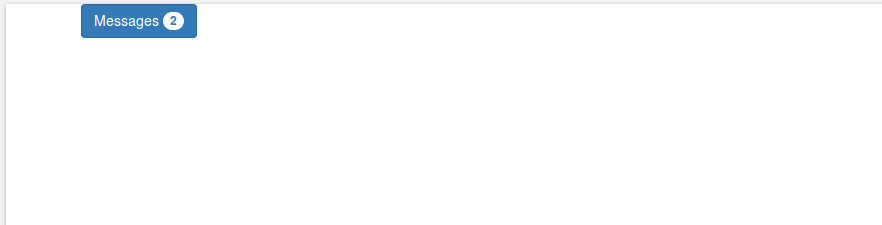
Чтобы вставить значки внутри кнопок, добавьте класс .badge к элементу кнопки, подобному этому:
< button type = "button" class = "btn btn-primary" >Messages< span class = "badge" >2</ span ></ button > |
Выход
Этикетки
Все мы видели некоторую дополнительную информацию рядом с некоторыми ссылками на различных веб-сайтах. Это так называемые ярлыки. Эти ярлыки содержат дополнительную информацию о ссылке или тексте.
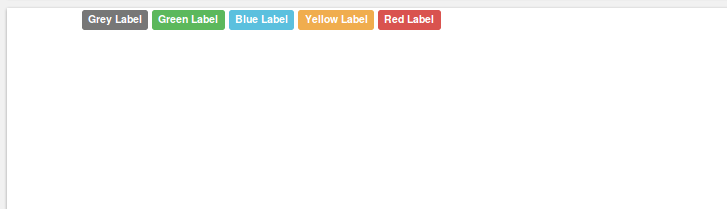
Чтобы добавить ярлыки на вашу веб-страницу, добавьте класс .lable к элементу span, например:
- Используйте следующие классы для стилизации цвета этикетки
Серый - ярлык-дефолт
Зеленый - лейбл-успех
Синий - lable-info
Желтый - этикетка-предупреждение
Красный - этикетка-опасность
< span class = "label label-default" >Grey Label</ span >< span class = "label label-success" >Green Label</ span >< span class = "label label-info" >Blue Label</ span >< span class = "label label-warning" >Yellow Label</ span >< span class = "label label-danger" >Red Label</ span > |

Панели
Все мы видели рамку вокруг текста или какой-либо информации на различных веб-сайтах. Это так называемые панели. Эти панели представляют собой рамку с некоторыми отступами, которые можно легко добавить вокруг текста с помощью классов начальной загрузки.
Контент, который нам нужно написать внутри панели, записывается в элементе div с классом .panel-body.
Чтобы добавить панели на свою веб-страницу, добавьте класс .panel к элементу div, например:
Серый - панель по умолчанию
Зеленый - панель-успех
Синий - информация о панели
Желтый - панель-предупреждение
Красный - панель-опасность
< div class = "panel panel-default" > < div class = "panel-body" >Panel</ div ></ div > |

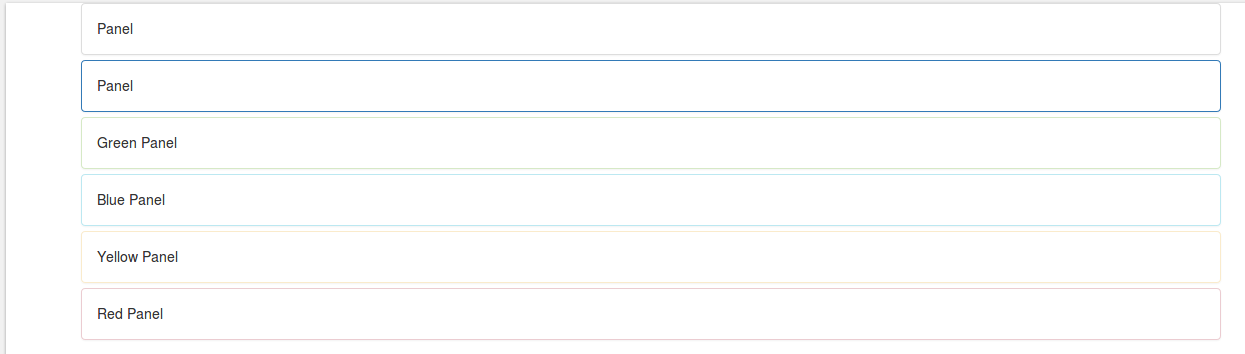
Цветные панели
< div class = "panel panel-default" > < div class = "panel-body" >Panel</ div > </ div > < div class = "panel panel-primary" > < div class = "panel-body" >Panel</ div > </ div > < div class = "panel panel-success" > < div class = "panel-body" >Green Panel</ div > </ div > < div class = "panel panel-info" > < div class = "panel-body" >Blue Panel</ div > </ div > < div class = "panel panel-warning" > < div class = "panel-body" >Yellow Panel</ div > </ div > < div class = "panel panel-danger" > < div class = "panel-body" >Red Panel</ div > </ div > |
Выход
Заголовок страницы
Заголовок страницы позволяет нам написать заголовок на нашей веб-странице с правильным интервалом вокруг него, чтобы его можно было отличить от другого текста на веб-странице.
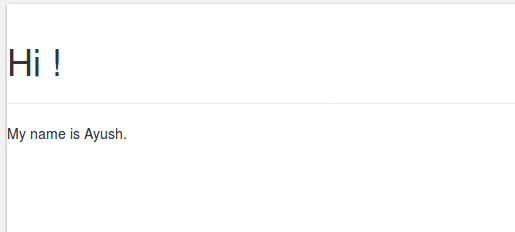
Чтобы добавить заголовок страницы на свою веб-страницу, добавьте заголовок класса .page-header к элементу div, например:
< div class = "page-header" > < h1 > Hi ! </ h1 > </ div >< p >My name is Ayush.</ p > |
Выход
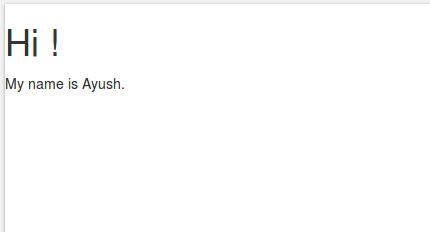
Обратите внимание на разницу, если мы не используем класс заголовка страницы
Автор статьи - Аюш Саксена . Если вам нравится GeeksforGeeks, и вы хотели бы внести свой вклад, вы также можете написать статью с помощью provide.geeksforgeeks.org или отправить ее по электронной почте на deposit@geeksforgeeks.org. Посмотрите, как ваша статья появляется на главной странице GeeksforGeeks, и помогите другим гикам.
Пожалуйста, напишите комментарии, если вы обнаружите что-то неправильное, или вы хотите поделиться дополнительной информацией по теме, обсужденной выше.