Атрибут SVG x2
Опубликовано: 25 Февраля, 2022
Атрибут x2 используется для указания первой координаты x для рисования элемента SVG, для которого требуется более одной координаты.
Элементы, использующие этот атрибут:
- <line>
- <linearGradient>
Синтаксис:
x2 = "x2-координата"
Значения атрибутов:
- length: длина, на которой мы хотим установить x2-координату.
- процент: процент, в котором мы хотим установить координату x2.
Мы будем использовать атрибут x2 для установки координаты x2.
Example 1: In this example we will use the length value.
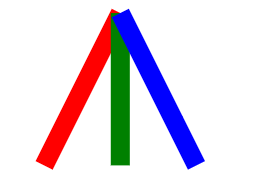
<!DOCTYPE html><html> <body> <svg viewBox="0 0 70 70" <line x1="7" x2="3" y1="1" y2="9" stroke="red" /> <line x1="7" x2="7" y1="1" y2="9" stroke="green" /> <line x1="7" x2="11" y1="1" y2="9" stroke="blue" /> </svg></body> </html> |
Выход:

Example 2: In this example we will use the percentage value.
<!DOCTYPE html><html> <body> <svg viewBox="0 0 70 70" <line x1="21%" x2="9%" y1="1" y2="9" stroke="red" /> <line x1="21%" x2="21%" y1="1" y2="9" stroke="green" /> <line x1="21%" x2="33%" y1="1" y2="9" stroke="blue" /> </svg></body> </html> |
Выход:
