Атрибут SVG tabindex
Опубликовано: 25 Февраля, 2022
Атрибут tabindex позволяет контролировать, является ли элемент фокусируемым или нет. Он также определяет относительный порядок, в котором элементы сфокусированы. С этим атрибутом можно использовать все элементы SVG.
Синтаксис:
tabindex = "целое число"
Значения атрибутов:
- целое число: это целое число, определяющее относительный порядок навигации по фокусу.
В следующих примерах демонстрируется атрибут tabindex:
Пример 1:
Выход:

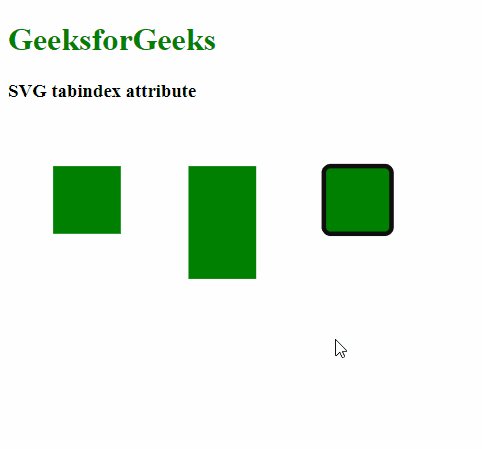
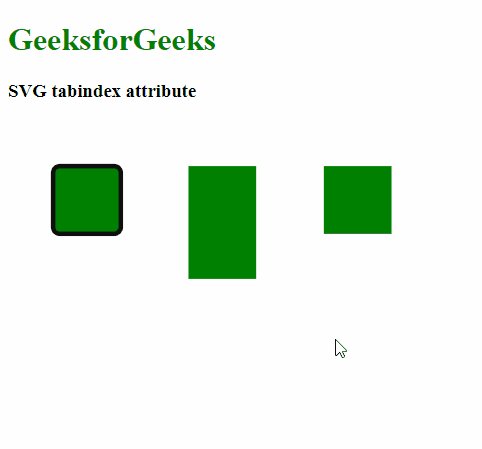
Example 2:
HTML
<!DOCTYPE html><html> <body> <h1 style="color: green"> GeeksforGeeks </h1> <h3>SVG tabindex attribute</h3> <svg viewBox="0 0 500 500" <rect x="20" y="20" width="30" height="30" tabindex="3" fill="green" /> <rect x="80" y="20" width="30" height="50" tabindex="2" fill="green" /> <rect x="140" y="20" width="30" height="30" tabindex="1" fill="green" /> </svg></body> </html> |
Выход: