Атрибут SVG stroke-dasharray
Опубликовано: 25 Февраля, 2022
Атрибут stroke-dasharray - это атрибут представления, определяющий образец штрихов, используемых для рисования контура фигуры.
Синтаксис:
stroke-dasharray = "числовой образец"
Значения атрибутов:
- dasharray: Штрих узора, который будет иметь.
Мы будем использовать атрибут stoke-dasharray для установки образца обводки.
Пример 1: В этом примере мы будем использовать атрибут stroke-dasharray для установки образца линии.
Выход:

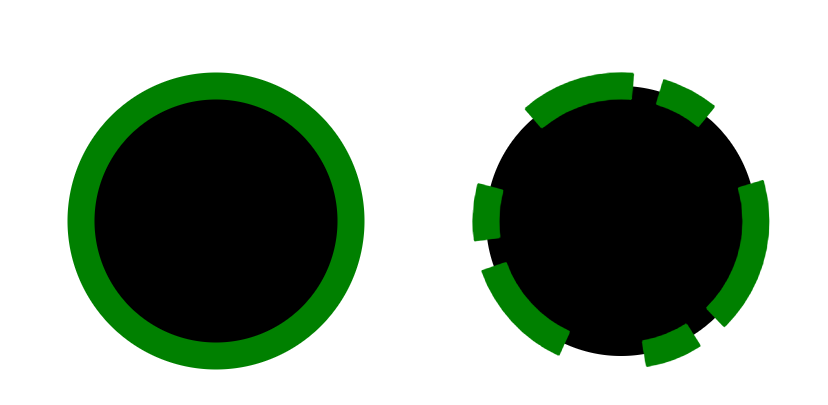
Example 2: In this example we will use the stroke-dasharray attribute for setting the pattern of circle
<!DOCTYPE html> <html> <body> <svg viewBox="0 0 50 21" <circle x="12" y="3" r="5" cx="10" cy="10" stroke="green"/> <circle x="12" y="3" r="5" cx="25" cy="10" stroke="green" stroke-dasharray="4 1 2 3" /> </svg></body> </html> |
Выход: