Атрибут SVG ry
Опубликовано: 25 Февраля, 2022
Атрибут ry определяет радиус по оси Y.
Элементы, использующие этот атрибут:
- <эллипс>
- <правильно>
Синтаксис:
ry = "y-радиус"
Значения атрибутов:
- length: длина, на которой мы хотим установить y-радиус.
- процент: процент, в котором мы хотим установить y-радиус.
Мы будем использовать атрибут ry для установки радиуса по оси Y.
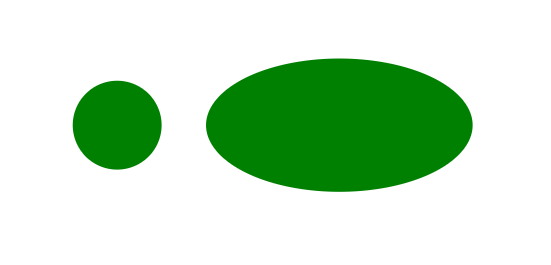
Example 1:
<!DOCTYPE html><html> <body> <svg viewBox="0 0 300 300" <ellipse cx="50" cy="50" rx="10" ry="10" fill="green" /> <ellipse cx="100" cy="50" rx="30" ry="15" fill="green" /> </svg></body> </html> |
Выход:

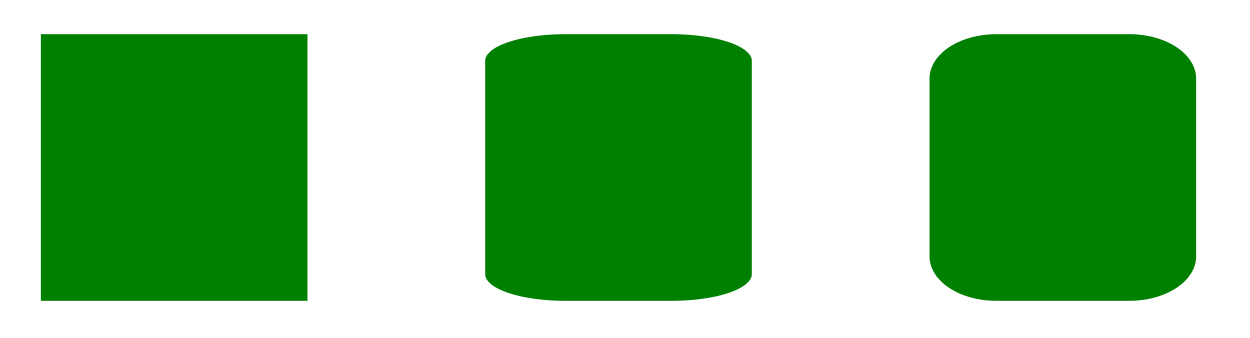
Example 2:
<!DOCTYPE html><html> <body> <svg viewBox="0 0 300 300" <rect x="20" y="120" width="60" height="60" rx="10" ry="0" fill="green" /> <rect x="120" y="120" width="60" height="60" rx="18" ry="6" fill="green" /> <rect x="220" y="120" width="60" height="60" rx="15" ry="10" fill="green" /> </svg></body> </html> |
Выход: