Атрибут SVG rx
Опубликовано: 25 Февраля, 2022
Атрибут rx определяет радиус по оси x.
- <эллипс>
- <правильно>
Элементы, использующие этот атрибут:
Синтаксис:
rx = "x-радиус"
Значения атрибутов:
- length: длина, на которой мы хотим установить x-радиус.
- процент: процент, в котором мы хотим установить x-радиус.
Мы будем использовать атрибут rx для установки радиуса по оси x.
Example 1:
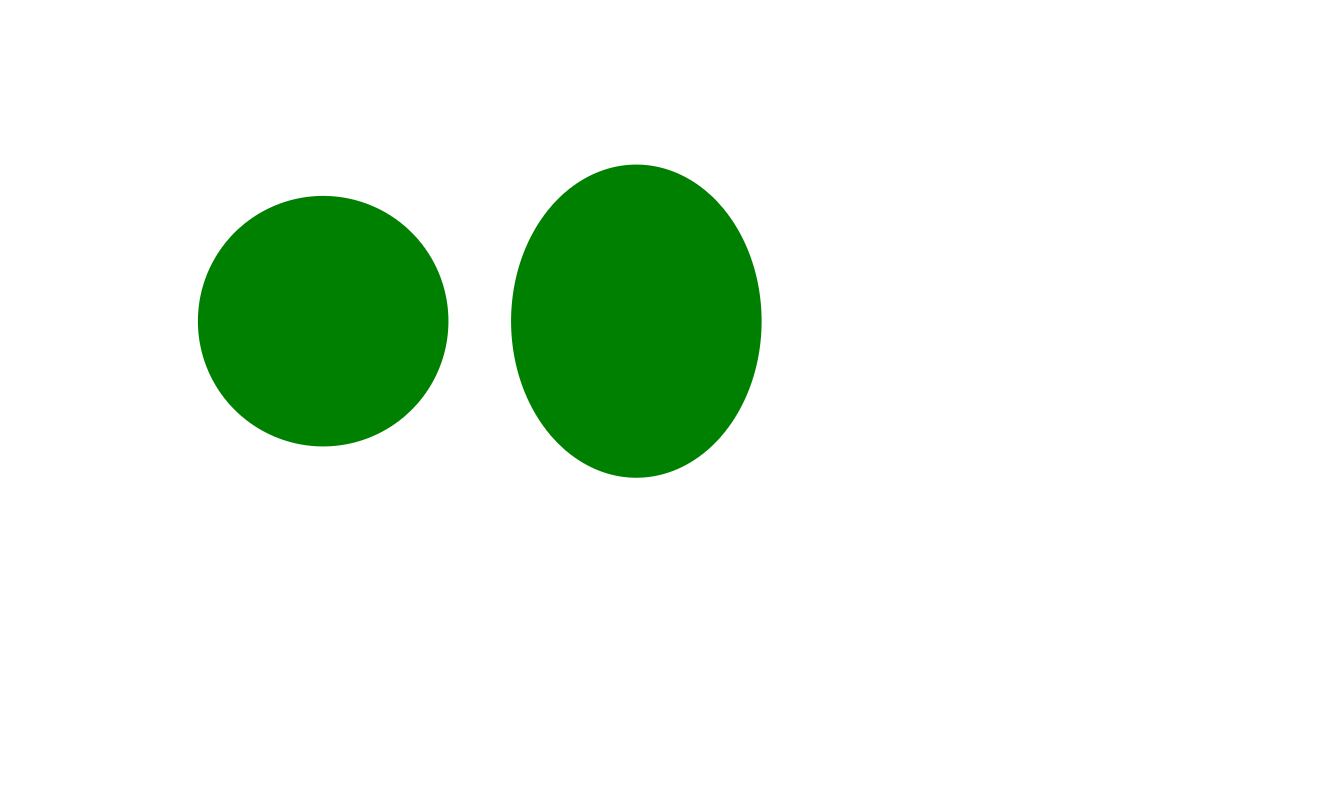
<!DOCTYPE html><html> <body> <svg viewBox="0 0 300 300" <ellipse cx="50" cy="50" rx="20" ry="20" fill="green" /> <ellipse cx="100" cy="50" rx="20" ry="25" fill="green" /> </svg></body> </html> |
Выход:

Example 2:
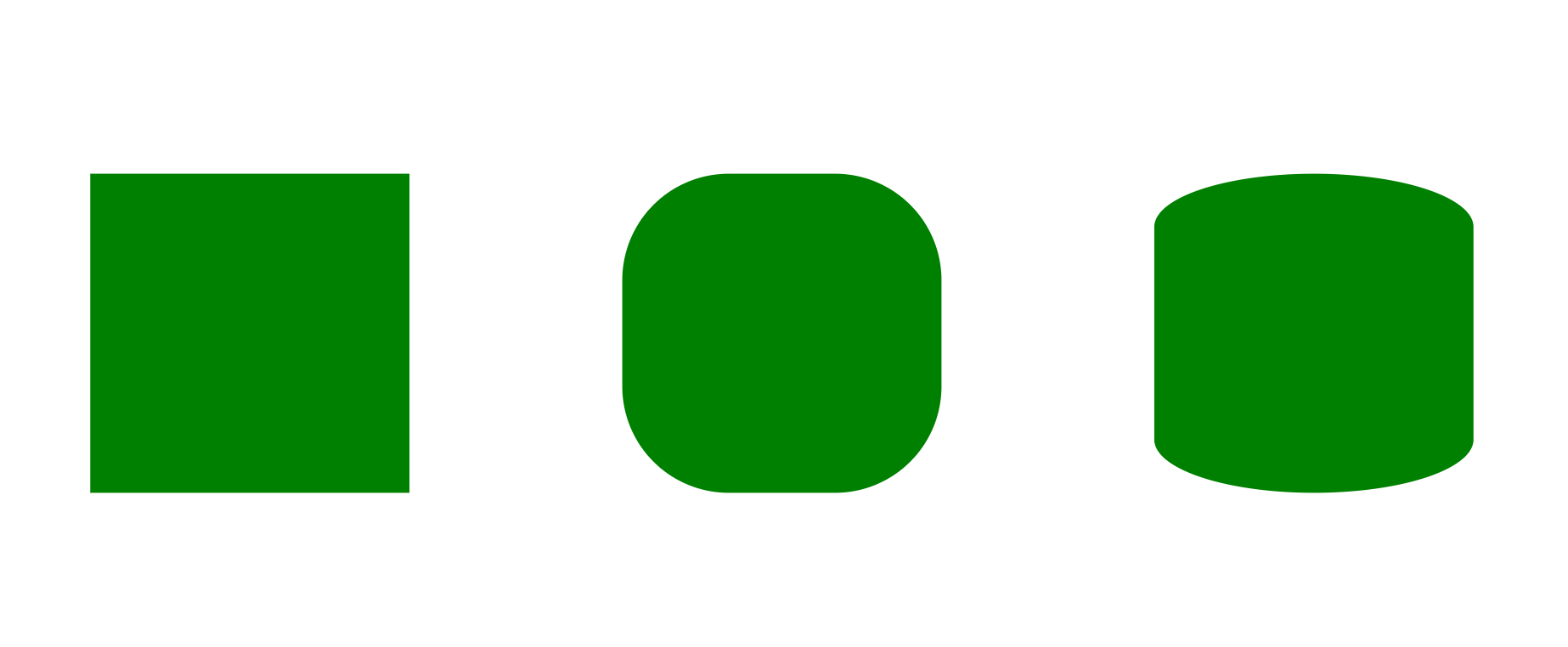
<!DOCTYPE html><html> <body> <svg viewBox="0 0 300 300" <rect x="20" y="120" width="60" height="60" rx="0" ry="0" fill="green" /> <rect x="120" y="120" width="60" height="60" rx="20" ry="20" fill="green" /> <rect x="220" y="120" width="60" height="60" rx="150" ry="10" fill="green" /> </svg></body> </html> |
Выход: