Атрибут SVG pointsAtX
Опубликовано: 25 Февраля, 2022
Атрибут pointsAtX обозначает положение x в системе координат, установленной атрибутом primitiveUnits в элементе <filter> точки, на которую указывает источник света. Только элемент <feSpotLight > использует этот атрибут.
Синтаксис:
pointsAtX = число
Значения атрибутов: атрибут pointsAtX принимает значения, упомянутые выше и описанные ниже:
- число: это числовое значение, относящееся к единицам текущей системы координат. Его значение по умолчанию считается равным 0.
Примеры ниже иллюстрируют использование атрибута pointsAtX.
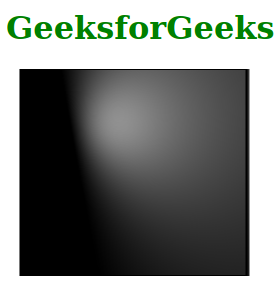
Пример 1:
Выход:

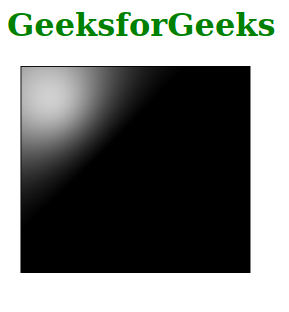
Example 2:
<!DOCTYPE html><html> <body> <div style="color: green;"> <h1>GeeksforGeeks</h1> <svg viewBox="-10 0 1120 200" <filter id="geek2" x="0.01" width="100%" height="100%"> <feDiffuseLighting in="SourceGraphic"> <feSpotLight x="60" y="60" z="50" pointsAtX="400" /> </feDiffuseLighting> </filter> <rect width="200" height="200" style="filter: url(#geek2);" /> </svg> </div></body> </html> |
Выход: