Атрибут SVG patternTransform
Опубликовано: 25 Февраля, 2022
Атрибут patternTransform описывает список функций преобразования, которые применяются к шаблону.
Синтаксис:
patternTransform = "значения"
Значения атрибутов: атрибут patternTransform принимает значения, описанные ниже:
- Матрица: функция преобразования перемещает объект по x и y.
- Масштаб: функция преобразования масштаба определяет операцию масштабирования по x и y.
- Поворот: функция преобразования поворота задает поворот на градус относительно заданной точки.
- SkewX: функция преобразования skewX определяет преобразование наклона по оси x на градус.
- SkewY: функция преобразования skewY определяет преобразование наклона по оси Y на градус.
Примеры ниже иллюстрируют использование атрибута patternTransform.
Пример 1:
Выход:

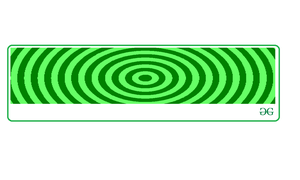
Example 2:
HTML
<!DOCTYPE html><html> <body> <h1 style="color: green;"> GeeksforGeeks </h1> <svg viewBox="0 0 500 500" <pattern id="geeksforgeeks" height=".48" width=".18" fill="green" patternTransform="rotate(10)skewX(20) scale(2 2.5)"> <circle cx="5" r="5" cy="5" /> </pattern> <rect width="80" height="80" x="10" y="10" fill="url(#geeksforgeeks)" /> </svg></body> </html> |
Выход: