Атрибут остановки-непрозрачности SVG
Опубликовано: 25 Февраля, 2022
Атрибут stop-opacity указывает альфа-значение или непрозрачность, которые будут использоваться в точке остановки. Он действует только на элемент <stop>. Значение по умолчанию - 1.
Синтаксис:
stop-opacity = значение непрозрачности
Значения атрибутов: атрибут stop-opacity принимает значения, упомянутые выше и описанные ниже.
- значение непрозрачности: указывает число от 0 до 1 или процентное значение.
Примеры ниже иллюстрируют использование атрибута stop-opacity.
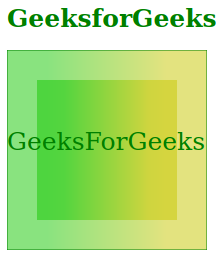
Пример 1:
Выход:

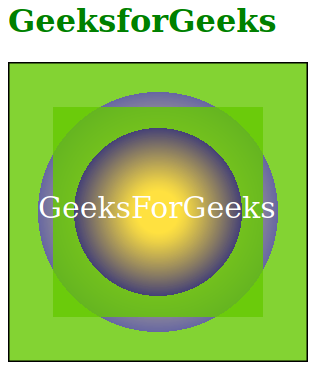
Example 2:
HTML
<!DOCTYPE html> <html> <body> <h1 style="color: green; font-size: 25px;"> GeeksforGeeks </h1> <svg height="200" width="200"> <defs> <linearGradient id="gradient"> <stop offset="20%" stop-color="rgb(20, 200, 0)" stop-opacity="0.5"/> <stop offset="80%" stop-color="rgb(200, 200, 0)" stop-opacity="0.5"/> </linearGradient> </defs> <rect width="100%" height="100%" fill="url(#gradient)" style=" stroke: green;"/> <rect x="30" y="30" width="70%" height="70%" fill="url(#gradient)"/> <text fill="Green" y="100" font-size="25"> GeeksForGeeks </text> </svg> </body> </html> |
Выход: