Атрибут непрозрачности SVG
Опубликовано: 25 Февраля, 2022
Атрибут opacity определяет прозрачность объекта или группы объектов.
Синтаксис:
opacity = "непрозрачность"
Значения атрибутов:
- decimal: десятичное число, при котором мы хотим сделать наш элемент непрозрачным.
Мы будем использовать атрибут opacity для установки непрозрачности элемента.
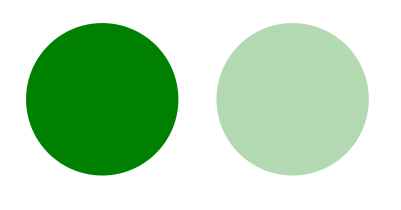
Пример 1: В этом примере мы будем использовать атрибут opacity для установки непрозрачности элемента круга.
Выход:

Example 2: In this example we will use the opacity attribute for setting the opacity of rectangle element.
<!DOCTYPE html><html> <body> <svg viewBox="0 0 700 350" <rect height="50" width="50" fill="green" opacity="0.3" /> </svg></body> </html> |
Выход: