Аккордеон кухонной мойки Foundation CSS
Foundation CSS — это адаптивная интерфейсная среда с открытым исходным кодом, созданная фондом ZURB в сентябре 2011 года и позволяющая легко создавать красивые адаптивные веб-сайты, приложения и электронные письма, которые выглядят потрясающе и могут быть доступны на любом устройстве. Фреймворк построен на Saas-подобном бутстрапе. Он более сложный, гибкий и легко настраиваемый. Он также поставляется с интерфейсом командной строки, поэтому его легко использовать с сборщиками модулей. Он предлагает инструмент Fastclick.js для более быстрого рендеринга на мобильных устройствах. Его используют многие компании, такие как Facebook, eBay, Mozilla, Adobe и даже Disney.
Кухонная раковина имеет базовые элементы, которые хорошо работают на наших веб-сайтах и в приложениях. Элемент « Гармошка » — это компонент, который помогает отображать большой объем данных в ограниченном пространстве, а затем отображать и скрывать их по мере необходимости. Их можно использовать для хранения произвольных типов контента, таких как изображения, тексты, ссылки, обзоры, часто задаваемые вопросы и т. д.
Аккордеон для кухонной мойки Foundation CSS:
- аккордеон: этот класс используется для создания аккордеона и связан с атрибутом data-accordion .
- элемент-аккордеона: этот класс используется для создания различных панелей внутри аккордеона и связан с атрибутом элемента данных-аккордеона. Любую панель или элемент-аккордеон можно сделать активным с помощью класса is-active вместе с классом элемента-аккордеона, т.е. [элемент-аккордеона является активным].
- аккордеон-название: этот класс используется для создания аккордеонного заголовка. Он используется вместе с тегом <a> с именем класса аккордеон-название.
- аккордеон-контент: этот класс используется для отображения всего контента внутри каждой вкладки аккордеона и связан с атрибутом data-tab-content .
Синтаксис :
<div class="accordion" data-accordion>
<div class="accordion-item" data-accordion-item>
<a href="#" class="accordion-title"></a>
<div class="accordion-content" data-tab-content>
<p>Content </p>
</div>
</div>
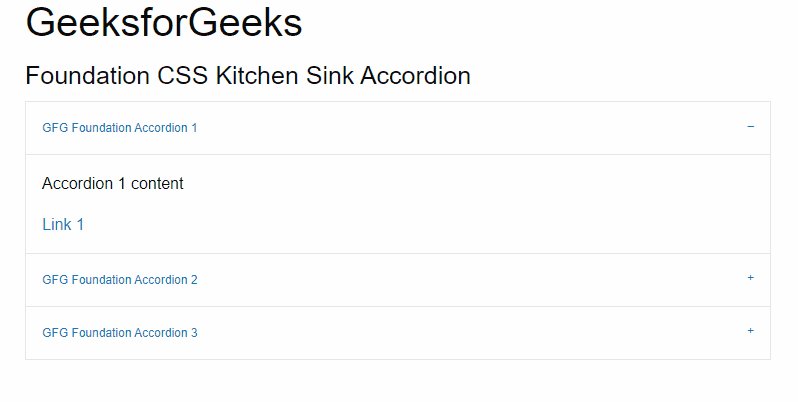
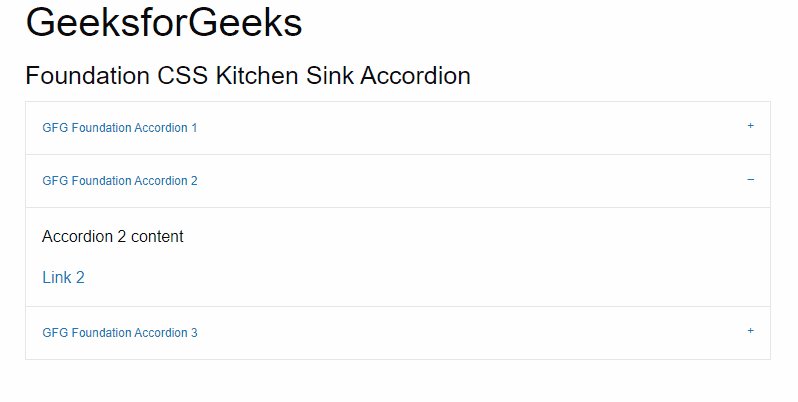
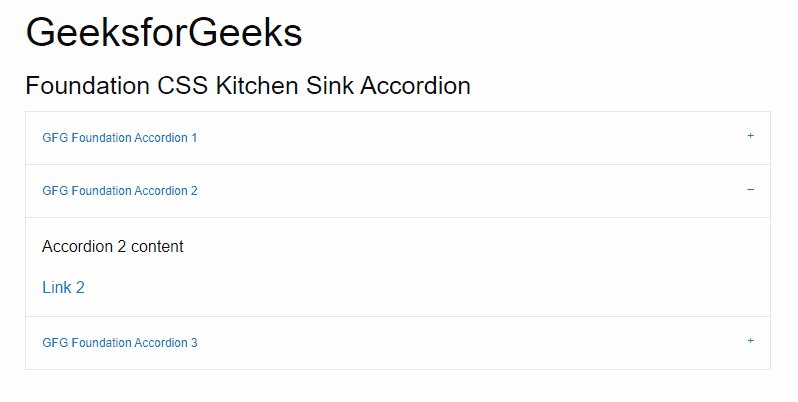
</div>Пример : это базовый пример для аккордеона кухонной раковины в Foundation CSS.
Выход :

Аккордеон кухонной мойки Foundation CSS Дополнительные параметры:
Foundation CSS предоставляет пользователям некоторые дополнительные параметры, а также повышает доступность. Их можно использовать вместе с атрибутом data-accordion .
- all-closed : по умолчанию один элемент Accordion всегда остается активным. Это можно изменить, установив для параметра allowAllClosed значение «true» . Следовательно, элемент div будет иметь атрибут data-accordion data-allow-all-closed="true" .
- multi-expand: По умолчанию только один элемент Accordion может оставаться активным. Но это можно изменить, добавив параметр Multi-expand и переключив его значение на «true» . Следовательно, атрибут div должен быть data-accordion data-multi-expand="true" .
- disabled: Disabled — это уникальное свойство, с помощью которого навигация в Accordion может быть отключена. Следовательно, у div будет атрибут data-accordion disabled .
Синтаксис :
<div class="accordion" attribute-name></div>
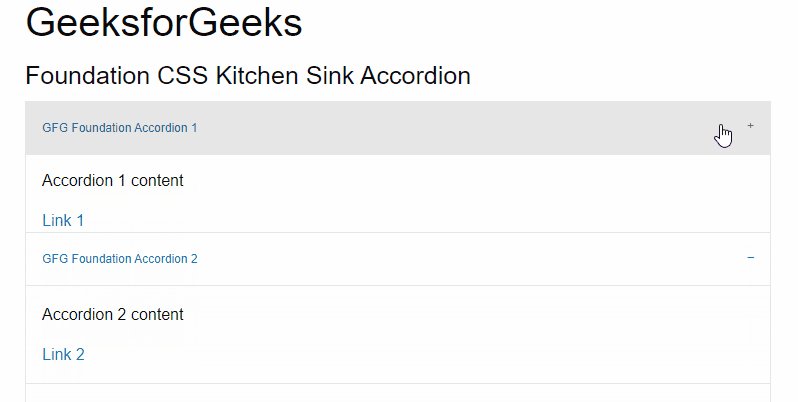
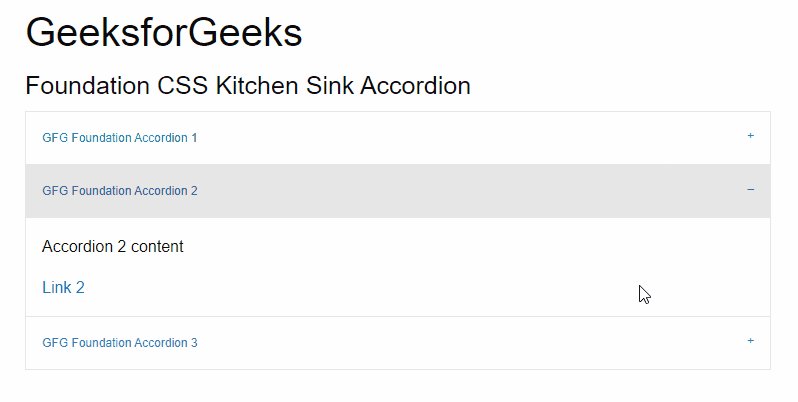
Пример . Следующий код демонстрирует класс Аккордеон кухонной раковины вместе с полностью закрытым вариантом.
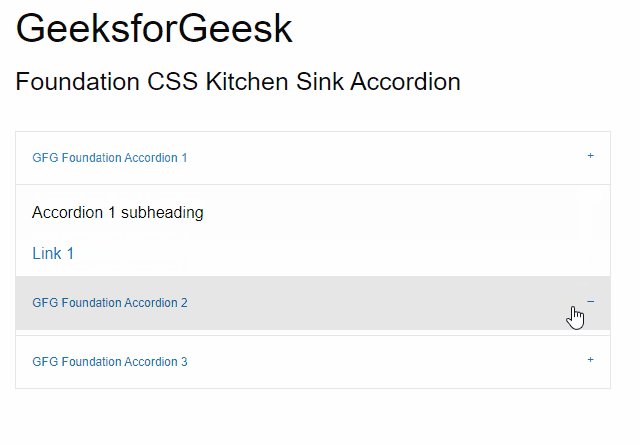
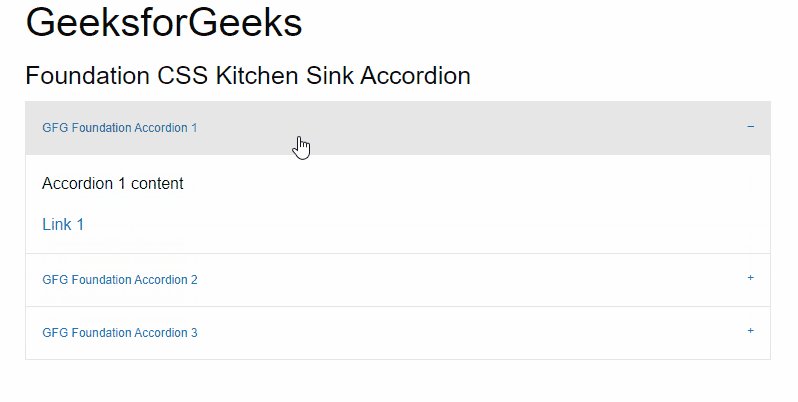
Выход:

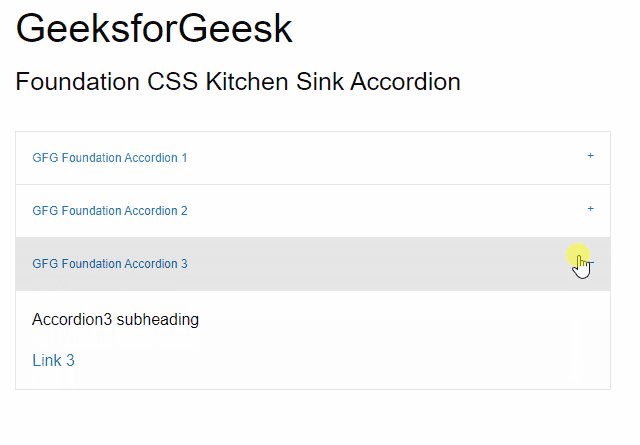
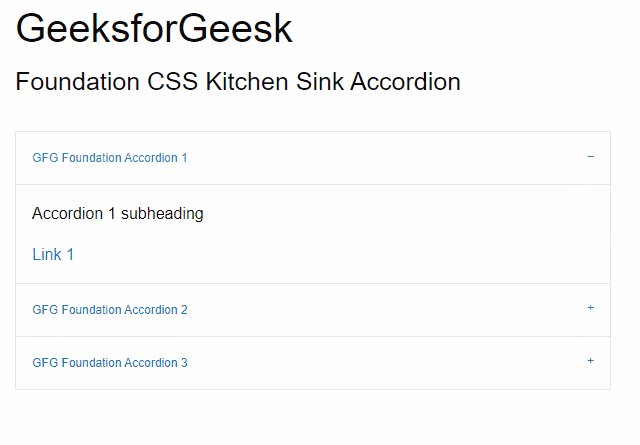
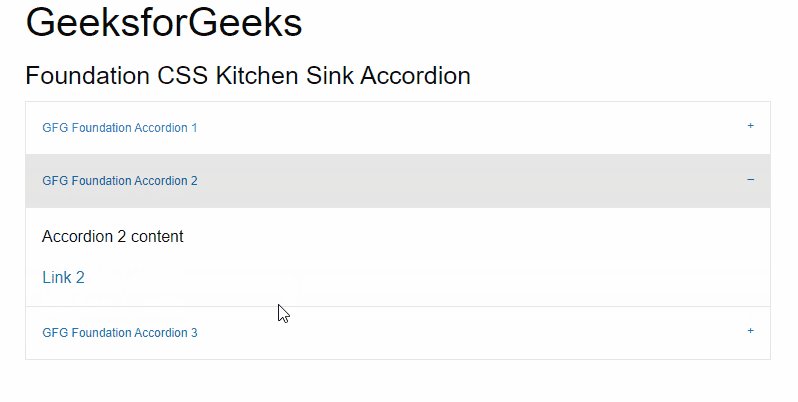
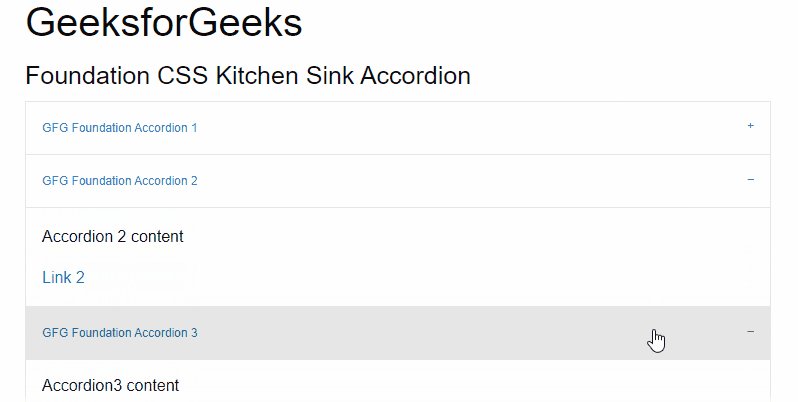
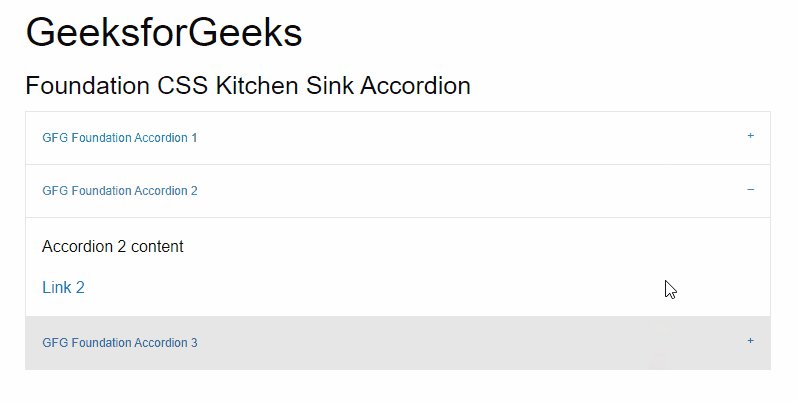
Пример . Следующий код демонстрирует класс Аккордеон кухонной раковины вместе с вариантом с множественным развертыванием.
Выход :

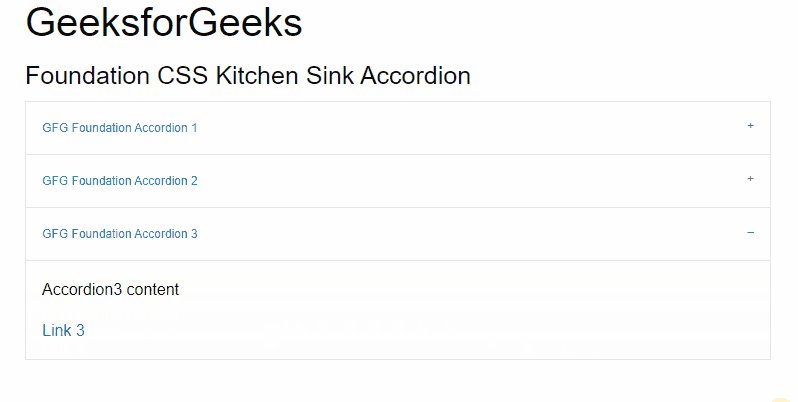
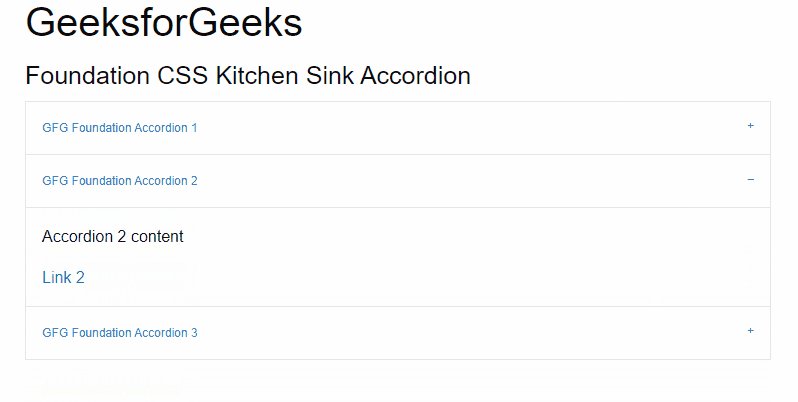
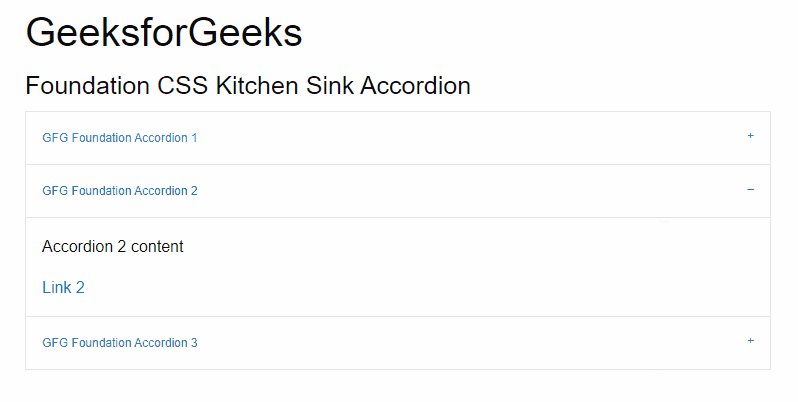
Пример : Следующий код демонстрирует класс Аккордеон кухонной раковины вместе с отключенным вариантом.
Выход :

Ссылка: https://get.foundation/sites/docs/kitchen-sink.html#accordion