Выпадающее меню Булмы
Bulma — это бесплатный CSS-фреймворк с открытым исходным кодом, используемый для создания красивых и отзывчивых веб-сайтов. Выпадающее меню Bulma — это список, в котором отображаются различные параметры, когда пользователь взаимодействует с меню.
Это взаимодействие обычно происходит, когда пользователь щелкает или наводит курсор на меню. Важно иметь интерактивное выпадающее меню, так как оно делает ваш сайт лучше. Выпадающее меню Bulma простое в использовании и очень интерактивное. В фреймворке Bulma используется несколько раскрывающихся элементов для создания раскрывающегося меню.
Классы выпадающего меню Bulma:
- dropdown: это класс для основного контейнера, который содержит кнопку раскрывающегося списка и раскрывающееся меню.
- dropdown-trigger: это класс для контейнера, содержащего кнопку
- dropdown-menu: это класс для меню, которое можно переключать. По умолчанию он не виден.
- dropdown-content: это класс, который указывает раскрывающийся список с белым фоном.
- dropdown-item: это класс для каждого элемента раскрывающегося списка.
- dropdown-divider: это класс горизонтальной линии, разделяющей элементы раскрывающегося списка.
- dropdown-content: это класс, который указывает раскрывающийся список с белым фоном.
Синтаксис:
<div class="dropdown">
<div class="dropdown-trigger">
<button class="button"> ....</button>
</div>
<div class="dropdown-menu">
<div class="dropdown-content">
<a class="dropdown-item"> Item 1...</a>
<a class="dropdown-item">Item 2...</a>
....
</div>
</div>
</div>Пример: В приведенном ниже примере показано использование классов раскрывающегося меню в Bulma.
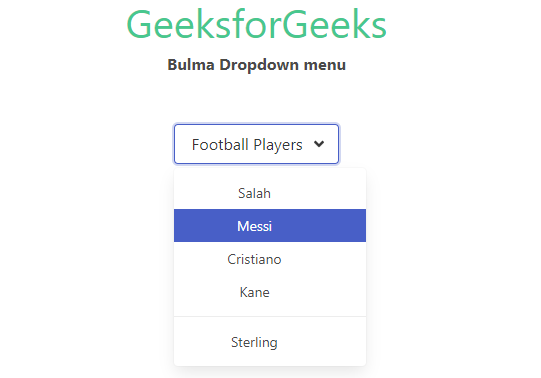
Выход:

Это выпадающее меню состоит из дополнительных модификаторов в фреймворке Bulma. Ниже приведены некоторые дополнительные модификаторы, которые могут быть очень полезны на нашем веб-сайте.
- is-active : этот модификатор будет постоянно подсвечиваться. В приведенной выше программе элемент с именем Месси использует модификатор is-active .
- is-hover: когда пользователь наводит курсор на меню, в раскрывающемся списке автоматически отображается его список.
- is-right: модификатор is-right можно использовать для выравнивания выпадающего меню по правому краю.
- is-up: этот модификатор можно использовать, когда мы хотим поместить раскрывающееся меню над кнопкой раскрывающегося списка.
Ссылка: https://bulma.io/documentation/components/dropdown/