Вариант очистки разделителя Semantic-UI
Semantic UI — это бесплатная среда разработки интерфейса с открытым исходным кодом, оснащенная предварительно созданными семантическими компонентами, которые помогают создавать адаптивные макеты с использованием удобного HTML. Он использует предопределенные CSS и jQuery для включения различных фреймворков.
Semantic-UI Divider используется для создания разделителя между двумя элементами, это предлагает нам 3 типа разделителя с 5 вариантами: инвертированный, встроенный, раздел, очистка и скрытый. В этой статье мы узнаем о Варианте Клиринга
Разделитель Semantic-UI Divider Variations Clearing Variant Class:
- очистка: этот класс используется для очистки содержимого над ним.
Синтаксис:
<div class="ui segment"> <h2 class="ui right floated header">.....</h2> <div class="ui clearing divider"></div> .... </div>
Пример ниже иллюстрирует вариант очистки вариантов разделителя Semantic-UI:
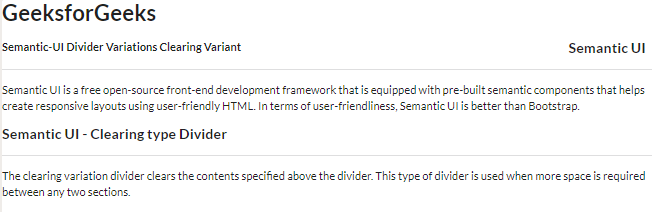
Пример 1: В следующем примере демонстрируется вариант клирингового разделителя с левым плавающим заголовком .
Выход:

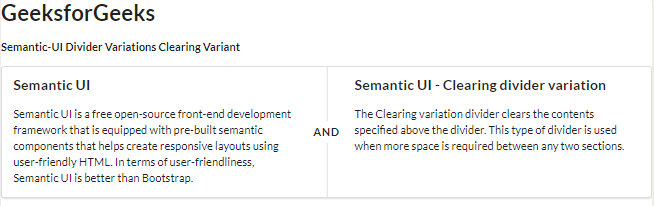
Пример 2: В приведенном ниже коде мы видим немного другой пример, мы можем видеть вариант очищающего разделителя с использованием вертикального разделителя, который делит две секции на секционные вертикальные секции.
Выход:

Ссылка: https://semantic-ui.com/elements/divider.html#clearing