В чем разница между методами find () и filter () в JavaScript?
Опубликовано: 11 Декабря, 2021
Метод find () используется для поиска всех дочерних элементов выбранного элемента. Он находит элемент в дереве DOM, переходя от корня к листу.
Метод filter () используется для фильтрации всех элементов и возвращает совпадающий элемент, а несоответствующий элемент удаляется.
Единственное отличие заключается в том, что метод filter () выполняет поиск по всем элементам, а метод find () выполняет поиск только по всем дочерним элементам.
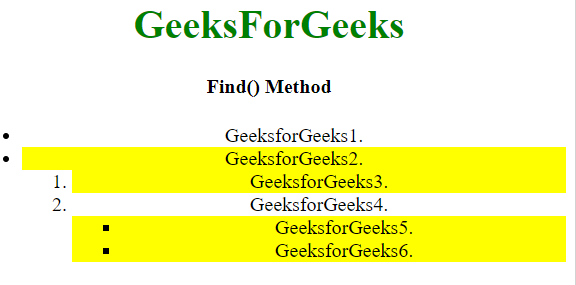
- Пример 1. В этом примере для поиска элемента используется метод find ().
<!DOCTYPE html><html><head><scriptsrc=</script><script>$(document).ready(function() {$("ul").find(":odd").css("background-color", "yellow");});</script></head><bodystyle="text-align:center;"><h1style="color:green;">GeeksForGeeks</h1><h4>Find() Method</h4><ul><li>GeeksforGeeks1.</li><li>GeeksforGeeks2.</li><ol><li>GeeksforGeeks3.</li><li>GeeksforGeeks4.</li><ul><li>GeeksforGeeks5.</li><li>GeeksforGeeks6.</li></ul></ol></ul></body></html> - Выход:

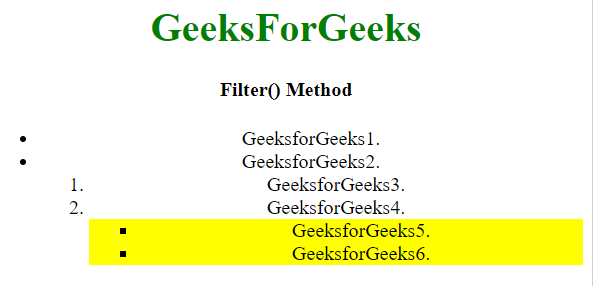
- Пример 2: Изменения, внесенные при использовании метода filter () для поиска.
<!DOCTYPE html><html><head><scriptsrc=</script><script>$(document).ready(function() {$("ul").filter(":odd").css("background-color", "yellow");});</script></head><bodystyle="text-align:center;"><h1style="color:green;">GeeksForGeeks</h1><h4>Find() Method</h4><ul><li>GeeksforGeeks1.</li><li>GeeksforGeeks2.</li><ol><li>GeeksforGeeks3.</li><li>GeeksforGeeks4.</li><ul><li>GeeksforGeeks5.</li><li>GeeksforGeeks6.</li></ul></ol></ul></body></html> - Выход: