Установка Django + React Full Stack для разработки с использованием Dact
Когда мы работаем над проектом, использующим Django в качестве серверной части и имеющим мощный интерфейс с использованием React , настройка разработки занимает значительное количество времени для настройки - настройка Babel, Webpack, URL-адресов, представлений и т. Д. выше, чтобы начать работу с ReactJS до того, как появилось приложение npx create-response-app .
Команда npx create-react-app позволяет нам работать над реакцией, не думая обо всех Babel, Webpack и т. Д. Это становится проблемой, когда мы пытаемся использовать npx create-response-app в нашем приложении Django . Итак, в этой статье мы собираемся использовать приложение Python CLI или PackageDact. Dact позволяет нам настроить установку React-Django Development всего за одну команду . Его исходный код открыт, и его код доступен на GitHub .
Примечание. Убедитесь, что в вашей системе установлены Python, pip и npm.
Выполните следующие шаги, чтобы успешно настроить проект React-Django в вашей системе:
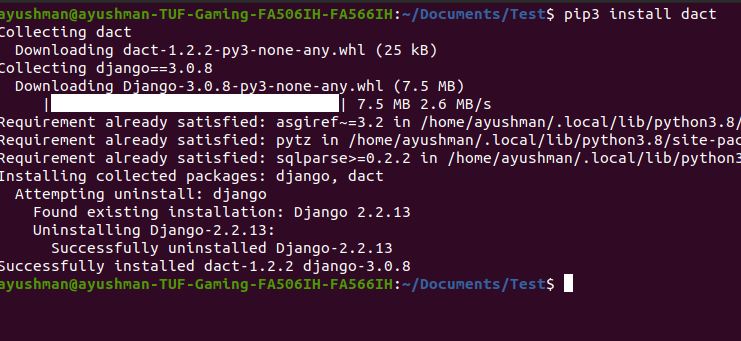
Шаг 1: Сначала нам нужно установить Dact с помощью pip, как показано ниже:
pip install dact

Шаг 2: Убедитесь, что dact успешно установлен, набрав «dact» в терминале.
дакт

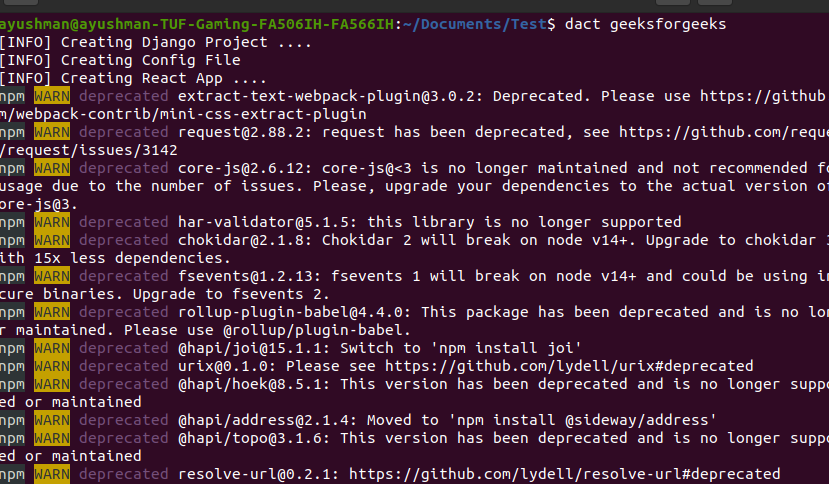
Шаг 3. Чтобы запустить проект разработки полного стека Django-React, просто введите:
dact {your_project_name}
Он создает проект Django с указанным вами именем и интерфейсное приложение с именем «reactfrontend». Вы также можете настроить проект, используя собственное имя интерфейсного приложения, используя
dact {your_project_name} {react_front_end_app_name}Шаг 4: войдите в проект
cd my_project
Шаг 5: Запустите Django Server
сервер запуска python manage.py
Ваша приветственная страница обслуживается на localhost: 8000

Шаг 6: Следите за изменениями в файле React.
Откройте другой терминал и введите
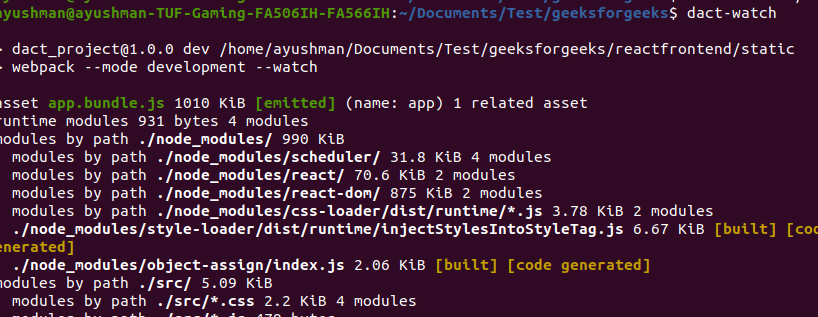
дакт-часы

Примечание. Убедитесь, что вы находитесь в том же каталоге, что и manage.py .
Позвольте dact-watch работать в фоновом режиме, пока вы работаете над своим Front-end.
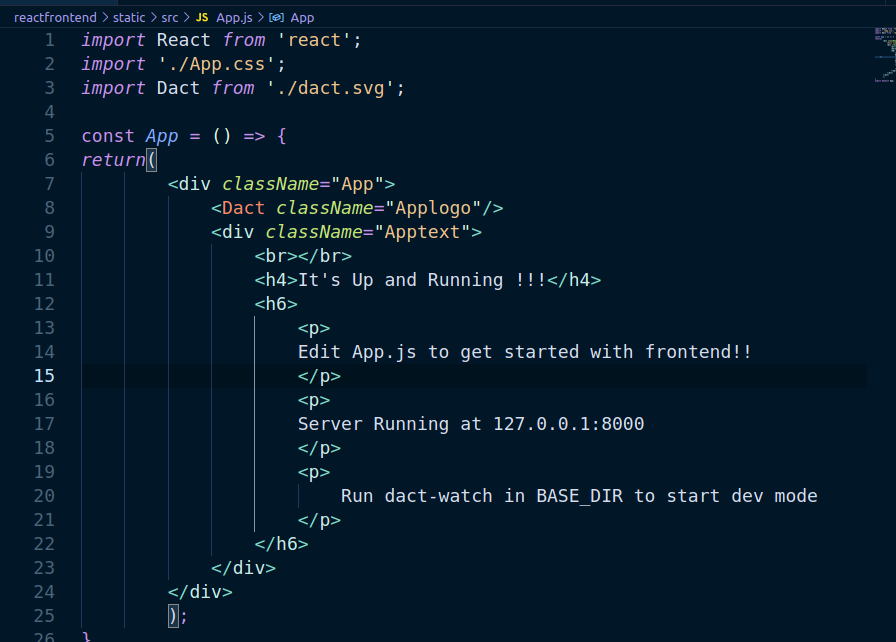
Шаг 7: Отредактируйте свой интерфейс React. Чтобы отредактировать файл React, вам нужно перейти по адресу:
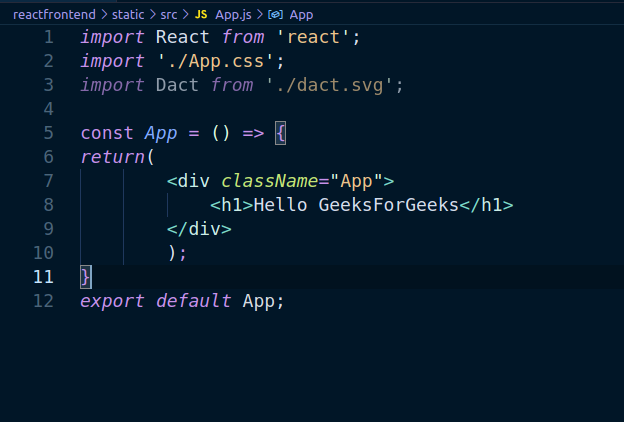
reactfrontend> static> src> App.js

Напишем Hello GeeksForGeeks.

Внесите изменения. Убедитесь, что часы Dact-Watch работают в фоновом режиме. Обновите страницу приветствия.

Теперь вы можете создать собственное приложение Django для серверной части и разработать проект своей мечты, используя React и Django с помощью Dact ..
Внимание компьютерщик! Укрепите свои основы с помощью базового курса программирования Python и изучите основы.
Для начала подготовьтесь к собеседованию. Расширьте свои концепции структур данных с помощью курса Python DS. А чтобы начать свое путешествие по машинному обучению, присоединяйтесь к курсу Машинное обучение - базовый уровень.