Тип определения таблицы Semantic-UI
Semantic UI — это фреймворк с открытым исходным кодом, который использует CSS и jQuery для создания отличных пользовательских интерфейсов. Это то же самое, что и загрузчик для использования, и имеет множество различных элементов, которые можно использовать, чтобы сделать ваш сайт более удивительным. Он использует класс для добавления CSS к элементам.
Таблицы — это простой способ упорядочить большое количество данных. Таблица — это расположение данных в строках и столбцах или, возможно, в более сложной структуре. Таблицы широко используются в общении, исследованиях и анализе данных. Таблицы полезны для различных задач, таких как представление текстовой информации и числовых данных. Его можно использовать для сравнения двух или более элементов в макете табличной формы. Таблицы используются для создания баз данных. Таблица HTML и таблица семантического пользовательского интерфейса имеют одинаковую структуру.
В случае таблицы типа определения она форматируется так, чтобы выделить первый столбец, определяющий содержимое строки.
Класс определения таблицы семантического пользовательского интерфейса:
- определение: этот класс определяет, что тип таблицы является определением.
Синтаксис:
<table class="ui definition table">
<tr>
<td></td>
...
</tr>
...
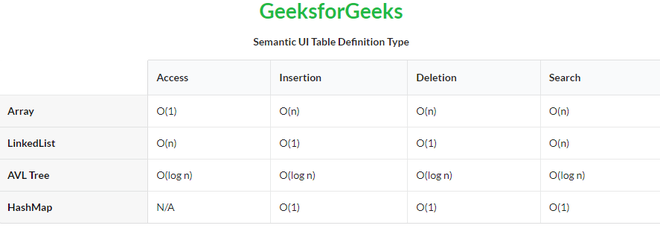
</table>Пример 1. Это базовый пример, иллюстрирующий тип определения таблицы, созданный с использованием семантического пользовательского интерфейса.
Выход:

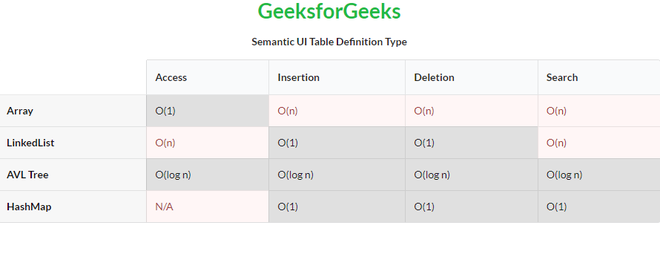
Пример 2. Это базовый пример, иллюстрирующий тип определения таблицы с различными состояниями, созданными с использованием семантического пользовательского интерфейса.
HTML
<!DOCTYPE html><html> <head> <title>Semantic UI Table Definition Type</title> <link href= rel="stylesheet"/> <script src="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"> </script> <script src= </script></head> <body> <center> <h1 class="ui green header">GeeksforGeeks</h1> <strong>Semantic UI Table Definition Type</strong> </center> <table class="ui definition table celled"> <thead> <tr><th></th> <th>Access</th> <th>Insertion</th> <th>Deletion</th> <th>Search</th> </tr></thead> <tbody> <tr> <td>Array</td> <td class="active">O(1)</td> <td class="error">O(n)</td> <td class="error">O(n)</td> <td class="error">O(n)</td> </tr> <tr> <td>LinkedList</td> <td class="error">O(n)</td> <td class="active">O(1)</td> <td class="active">O(1)</td> <td class="error">O(n)</td> </tr> <tr> <td>AVL Tree</td> <td class="active">O(log n)</td> <td class="active">O(log n)</td> <td class="active">O(log n)</td> <td class="active">O(log n)</td> </tr> <tr> <td>HashMap</td> <td class="error">N/A</td> <td class="active">O(1)</td> <td class="active">O(1)</td> <td class="active">O(1)</td> </tr> </tbody> </table></body> </html> |
Выход:

Ссылка: https://semantic-ui.com/collections/table.html#definition