Свойство события окна HTML DOM
Опубликовано: 9 Декабря, 2021
Свойство события окна возвращает событие, которое в данный момент обрабатывается кодом сайта в текущем окне.
Синтаксис:
event = window.event;
Возвращаемое значение: это свойство возвращает объект события, обрабатываемый в данный момент.
Пример: В этом примере мы получим тип события, используя это свойство.
<!DOCTYPE HTML>< html >< head > < title >window event property</ title ></ head >< body style = "text-align:center;" > < h1 style = "color:green;" > GeeksforGeeks </ h1 > < p > HTML | window event property </ p > < button onclick = "Geeks()" > Click Here </ button > < p id = "a" > </ p > < script > var a = document.getElementById("a"); function Geeks() { console.log(window.event) a.innerHTML="Event type is : "+window.event.type; } </ script ></ body ></ html > |
Выход:
Перед нажатием кнопки:

После нажатия кнопки:

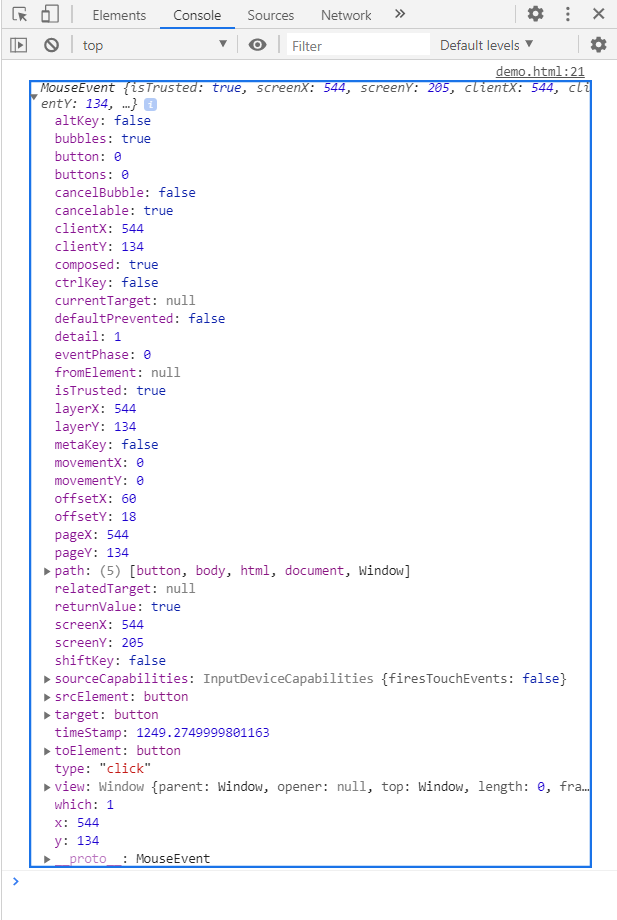
В консоли объект события:

Поддерживаемые браузеры:
- Гугл Хром
- Край
- Fire Fox
- Сафари
- Опера
- Internet Explorer