Сторона сервера проверки Bootstrap 5
Сторона сервера проверки Bootstrap 5 предоставляет ценную и действенную обратную связь с вашими пользователями с помощью поведения браузера по умолчанию или пользовательских стилей и JavaScript. Если вы используете проверку на стороне сервера, вы можете указать недопустимые и допустимые поля формы с помощью .is-invalid и .is-valid и добавьте .invalid-feedback и .valid-feedback с этими классами, это поддерживаемый класс.
Классы на стороне сервера проверки Bootstrap 5:
- is-valid: этот класс используется для создания допустимого поля ввода цвета.
- is-invalid: этот класс используется для создания недопустимого поля ввода цвета.
- недопустимая обратная связь: этот класс используется для предоставления обратной связи о недопустимом цветном тексте.
- валидная обратная связь: этот класс используется для предоставления достоверной обратной связи по цветному тексту.
Синтаксис:
<section>
<input type=" " class="Validation server-side Class"required>
<section class="Validation server-side Class">
.........
</section>
</section>Пример 1: В этом примере мы создадим два поля ввода с двумя разделами обратной связи, и все они будут установлены как недействительные.
Выход:
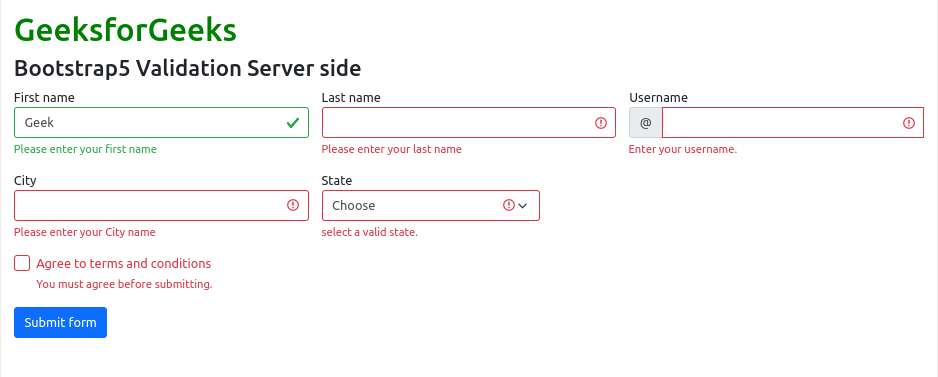
Пример 2: В этом примере мы поместим одно поле ввода, которое будет действительным, а другие будут недействительными.
Выход:

Ссылка: https://getbootstrap.com/docs/5.0/forms/validation/#server-side