Слепой эффект jQuery UI
В этой статье мы собираемся показать эффект слепого использования jQuery UI. Все содержимое исчезнет при нажатии кнопки действия , что фактически запускает сценарий слепого эффекта.
Синтаксис:
$ (".selector") .effect (
selectedEffect, параметры, время (в мс), обратный вызов
);Параметры:
- selectedEffect: выберите любой эффект, указанный в пользовательском интерфейсе jQuery.
- options: добавлено для определенных функций (необязательно)
- time: время до завершения эффекта в микросекундах.
- обратный вызов: добавлен для определенных функций (необязательно).
Возвращаемое значение: не возвращает никакого значения.
Сценарии добавлены: загрузите библиотеку для включения соответствующих файлов или используйте путь к указанным ниже сценариям.
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
Пример: в этом примере мы собираемся показать слепой эффект с помощью пользовательского интерфейса jQuery. Мы запускаем скрипт с помощью кнопки.
HTML
<!doctype html>< html lang = "en" > < head > < meta charset = "utf-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < link rel = "stylesheet" href ="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" > < script src = </ script > < script src = </ script > < script > $(function () { function action(selectedEffect) { $("#effect").effect(selectedEffect, 1200); }; $("#button").on("click", function () { action("blind"); return false; }); }); </ script > < style > .animation { width: 500px; height: 500px; position: absolute; } #button { padding: .5em 1em; text-decoration: none; position: absolute; } #effect { width: 250px; height: 190px; padding: 15px; position: relative; } </ style ></ head > < body > < h3 > Geeks for Geeks Blind Effect Using jQuery UI </ h3 > < div class = "animation" > < div id = "effect" class = "ui-widget-content ui-corner-all" > < h3 class = "ui-widget-header ui-corner-all" style="margin: 0; padding: 0.4em; height: 170px; text-align: center; background-color: green;"> Geeks For Geeks </ h3 > </ div > </ div > < span style = "margin-left: 6em;" > < button id = "button" class = "ui-state-default ui-corner-all" style = "margin-top: 18em;" > Action </ button > </ span ></ body > </ html > |
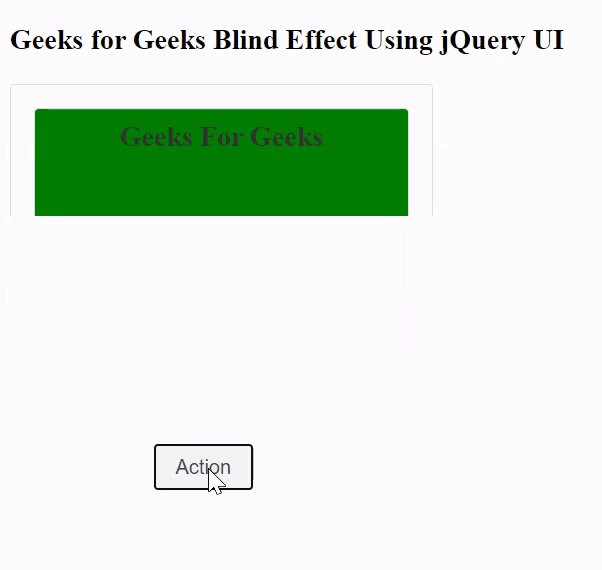
Выход: