ReactJS forceUpdate () Метод
Компоненты в React будут повторно отрисовываться, только если состояние компонента или переданных ему реквизитов изменяется, но если нам нужно повторно отрисовать компонент, если некоторые данные изменяются, мы будем использовать метод forceUpdate () React. Вызов forceUpdate () принудительно повторно визуализирует компонент и, таким образом, вызывает метод render () компонента, пропуская метод shouldComponentUpdate ().
Совет: Обычно избегайте любого использования forceUpdate () и считывайте только из this.props и this.state в render ().
Синтаксис:
component.forceUpdate (обратный вызов)
Хотя, безусловно, есть некоторые варианты использования метода forceUpdate (), но лучше использовать хуки, реквизиты, состояние и контекст для повторного рендеринга компонента всякий раз, когда вам нужно.
Создание приложения React:
Шаг 1. Создайте приложение React, используя следующую команду:
Демо-версия функции создания приложения-реакции в npx
Шаг 2: После создания папки проекта, т.е. functiondemo, перейдите к ней с помощью следующей команды:
cd functiondemo
Структура проекта: это будет выглядеть следующим образом.

Структура проекта
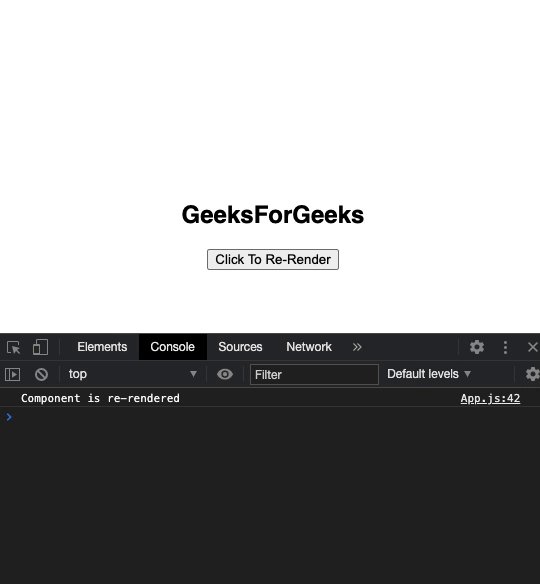
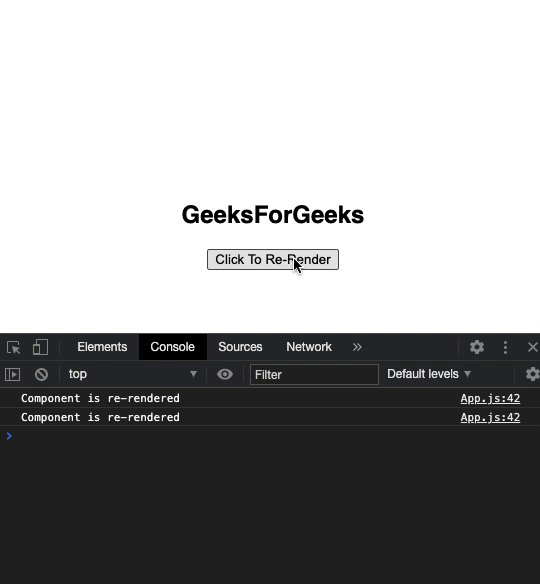
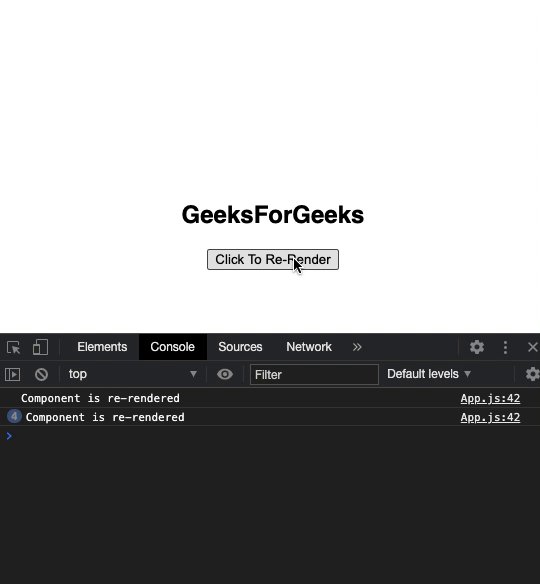
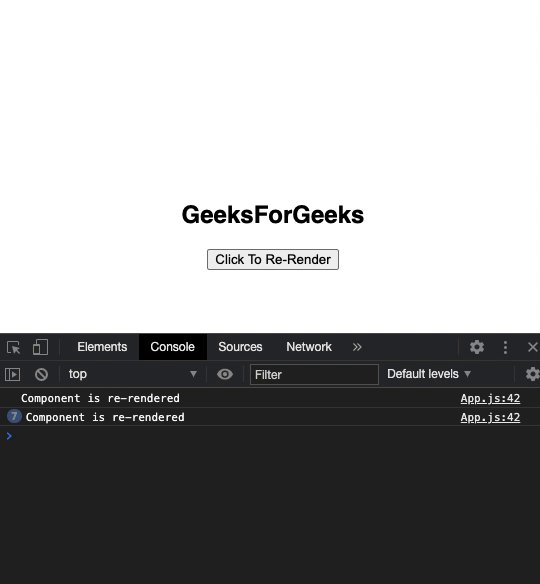
Пример: в этом примере мы собираемся создать приложение React, которое повторно визуализирует компонент при нажатии кнопки, вызывая метод forceUpdate ().
App.js: теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
import React from 'react' ; class App extends React.Component { reRender = () => { // calling the forceUpdate() method this .forceUpdate(); }; render() { console.log( 'Component is re-rendered' ); return ( <div> <h2>GeeksForGeeks</h2> <button onClick={ this .reRender}>Click To Re-Render</button> </div> ); }}export App; default |
Примечание. Вы можете применить свой собственный стиль к приложению.
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта:
npm start
Выход: