Разница между селекторами: first-child и: first-of-type в CSS
Опубликовано: 1 Февраля, 2022
Оба они являются селекторами для HTML, используемого в CSS для выбора определенных дочерних элементов.
: Первый ребенок:: селектор первого ребенка используется , чтобы выбрать те элементы , которые являются первым дочерними элементами. Для селектора: first-child необходимо объявить <! DOCTYPE> для IE8 и более ранних версий.
: Тип первого из-:: Выбор первого из-типа используется для ориентации первого ребенка каждого элемента его родителей. если мы хотим стилизовать первый дочерний элемент элемента без указания класса, мы можем его использовать.
Example:
<!DOCTYPE html><html> <head> <title>:first-child and first-of-type selector</title> <style> h1 { color: green; } h1, h2 { text-align: center; } p:first-child { background: red; } h4:first-of-type { background: green; } </style></head> <body> <h1>GeeksforGeeks</h1> <h2>This is :first-child and first-of-type selector</h2> <div> <p>I am the First Child</p> <h4>I am the first of type Child</h4> <h4>I am the third Child</h4> <p>I am the fourth Child</p> </div> </body> </html> |
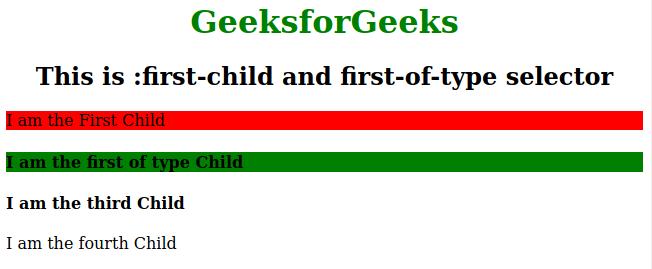
Выход: 
Разница между селектором: first-child и: first-of-type:
| :Первый ребенок | : первый в своем роде |
|---|---|
| Этот селектор выбирает только определяющий элемент, если этот элемент является первым дочерним элементом родительского элемента. Если элемент определения занимает вторую позицию, то этот селектор не может выбрать этот элемент. | Этот селектор выбрал определяющий элемент, если элемент занимает 2-е, 3-е или 4-е место в любом месте, но должен быть первым в своем типе. |
| В приведенном выше примере вы можете видеть внутри тега div дочерние элементы p, h4, h4 и p. Если вы измените тег 1st p на другой тег, то: first-child slector не сможет выбрать ни одного дочернего элемента. | В приведенном выше примере вы можете видеть внутри тега div дочерние элементы p, h4, h4 и p. Если вы измените тег 1st p на тег h4, то: first-of-child slector выберет первый дочерний элемент этого родителя, который также будет первым дочерним элементом элемента define. |