Разница между атрибутами id и class в HTML
Атрибут id HTML: Атрибут id — это уникальный идентификатор, который используется для указания документа. Он используется CSS и JavaScript для выполнения определенной задачи для уникального элемента. В CSS атрибут id записывается с использованием символа #, за которым следует id.
Синтаксис:
<element id="id_name">
In CSS Stylesheet:
#id_name {
// CSS Property
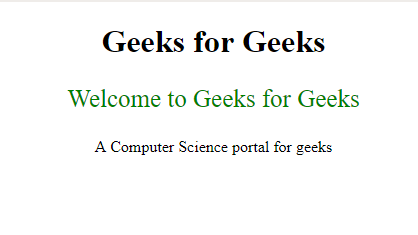
}Пример:
Выход:

Атрибут класса HTML: Атрибут класса используется для указания одного или нескольких имен классов для элемента HTML. Атрибут класса можно использовать в любом элементе HTML. Имя класса может использоваться CSS и JavaScript для выполнения определенных задач для элементов с указанным именем класса. Имя класса в таблице стилей CSS с использованием «.» символ.
Синтаксис:
<element class="class_name">
In CSS Stylesheet:
.class {
// CSS Property
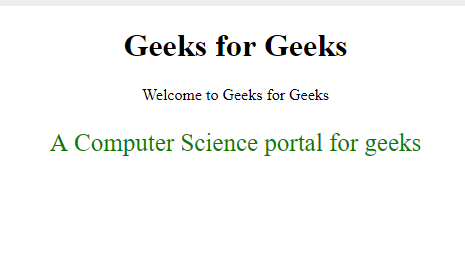
}Пример:
Выход:

Разница между атрибутом id и class: единственная разница между ними заключается в том, что «id» уникален на странице и может применяться не более чем к одному элементу, тогда как селектор «class» может применяться к нескольким элементам.
HTML является основой веб-страниц и используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.