Полноэкранная панель поиска с использованием CSS и JavaScript
Опубликовано: 26 Августа, 2022
В этой статье мы создадим полноэкранную панель поиска с помощью CSS и JavaScript. Мы создаем кнопку, и при нажатии на кнопку мы показываем панель поиска.
Подход :
- Создайте кнопку и используйте JavaScript, чтобы панель поиска могла переключаться.
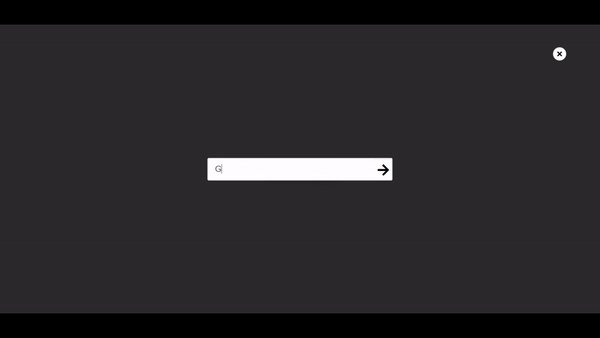
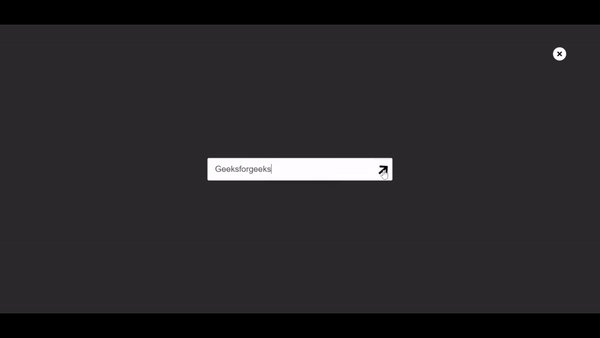
- Теперь возьмите div и установите его фиксированное положение и свойства top, bottom, left, right на ноль, чтобы панель поиска стала фиксированной (не прокручиваемой) и полноэкранной.
- Установите его непрозрачность на значение меньше 1 и больше 0, а цвет фона установите на черный, чтобы сделать его стиль крутым.
- Добавьте поле ввода и кнопку со значком, чтобы закрыть панель поиска.
Реализация :
Выход :