Переключатель адаптивной навигации Foundation CSS
Foundation CSS — это адаптивная интерфейсная среда с открытым исходным кодом, созданная фондом ZURB в сентябре 2011 года. Она позволяет легко создавать красивые адаптивные веб-сайты, приложения и электронные письма, которые выглядят потрясающе и могут быть доступны на любом устройстве. Его используют многие компании, такие как Facebook, eBay, Mozilla, Adobe и даже Disney. Фреймворк построен на Saas-подобном бутстрапе. Он более сложный, гибкий и легко настраиваемый. Он также поставляется с интерфейсом командной строки, поэтому его легко использовать с сборщиками модулей. Он предлагает инструмент Fastclick.js для более быстрого рендеринга на мобильных устройствах.
Переключатель адаптивной навигации полезен для переключения вида панели навигации или меню на устройствах небольшого размера, чтобы содержимое панели навигации было видно на устройствах малого или среднего размера, что помогает создавать адаптивные веб-страницы или веб-приложения.
Синтаксис :
<div class="title-bar">
<button class="menu-icon"
type="button">Toggle button
</button>
</div>
<div class="top-bar">
<div class="top-bar-left">
<ul class="dropdown menu">
<li> Content </li>
<li> Content </li>
...
</ul>
</div>
</div>Класс переключателя адаптивной навигации Foundation CSS:
- menu-icon : этот класс используется для создания кнопки-переключателя.
- top-bar : этот класс используется для создания панели навигации, содержащей различные ссылки.
- menu : этот класс используется для создания меню для кнопки переключения.
- выпадающее меню : этот класс используется для создания меню с выпадающим списком.
Атрибут переключателя адаптивной навигации Foundation CSS:
- data-responsive-toggle : этот атрибут помогает создать отзывчивый переключатель, который можно использовать для отображения данных на устройствах небольшого размера.
- data-toggle : этот атрибут включает функцию переключения данных.
- data-hide-for : этот атрибут используется для скрытия данных для указанного размера экрана.
Пример . В этом примере описывается адаптивный переключатель навигации с горизонтальным выровненным меню в Foundation CSS.
Выход :

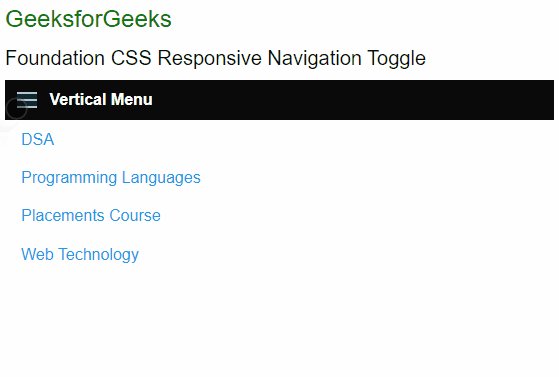
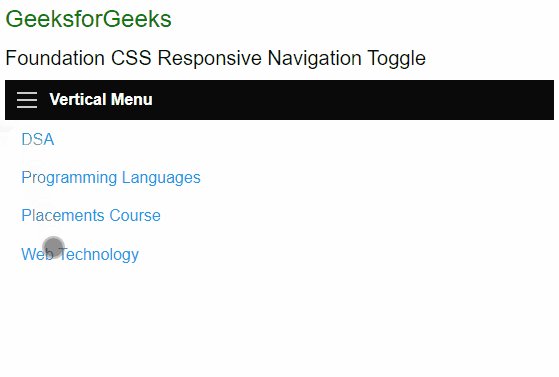
Пример . В этом примере описывается переключатель адаптивной навигации с вертикальным выровненным меню в Foundation CSS.
Выход :

Ссылка: https://get.foundation/sites/docs/responsive-navigation.html#responsive-toggle