Параметр ширины диалогового окна пользовательского интерфейса jQuery
Опубликовано: 22 Декабря, 2021
Параметр ширины диалогового окна используется для установки ширины диалогового окна в пикселях. По умолчанию значение 300.
Синтаксис:
$ (".selector") .dialog ({
ширина: 120
});Подход: сначала добавьте скрипты пользовательского интерфейса jQuery, необходимые для вашего проекта.
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
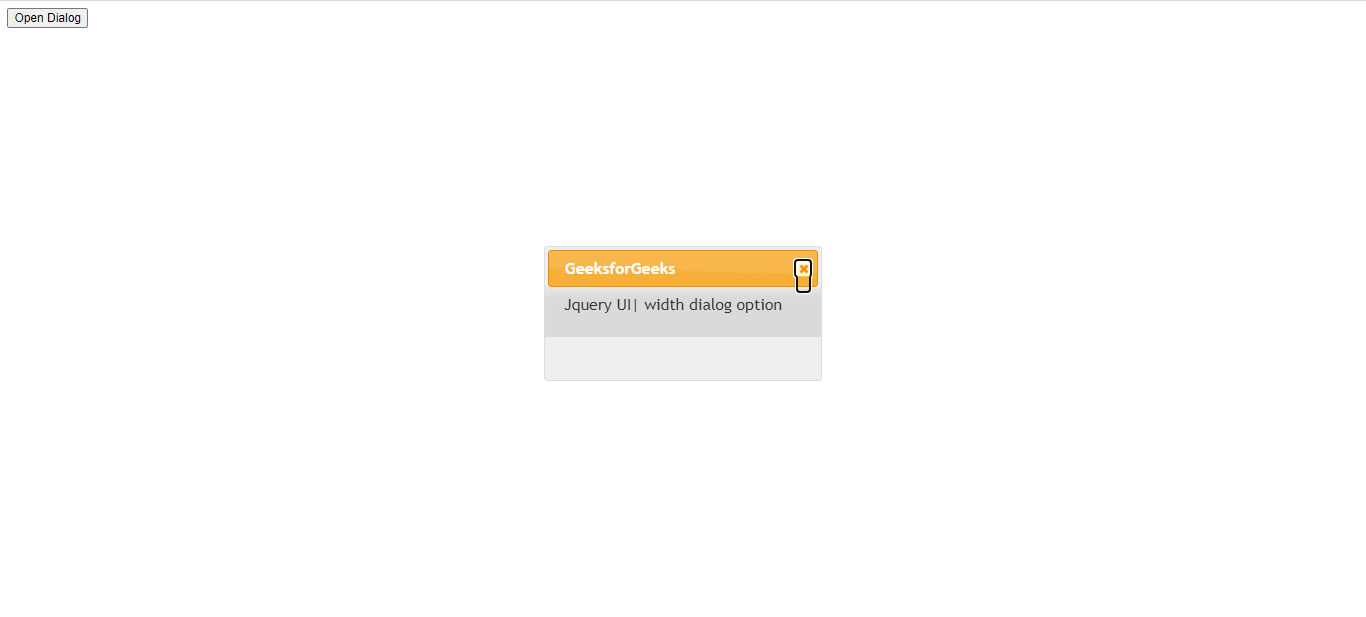
Пример 1:
Выход:

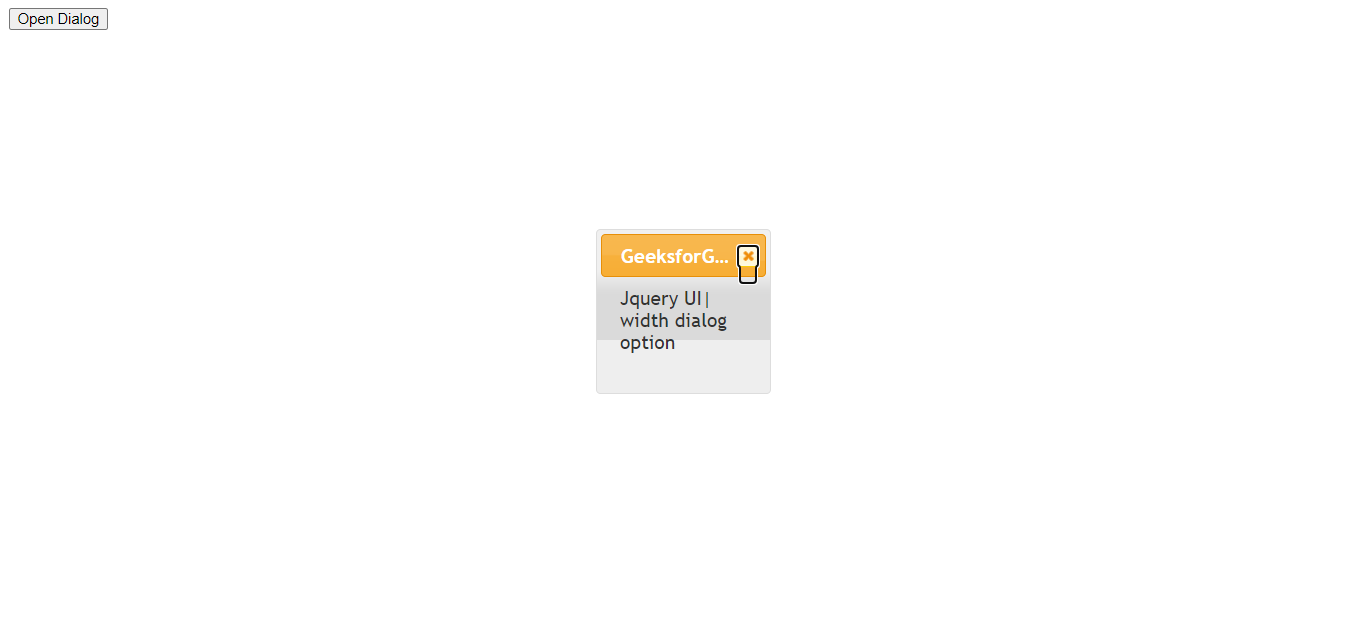
Пример 2:
HTML
<!DOCTYPE html>< html >< head > < link href = rel = "stylesheet" > < script src = </ script > < script src = </ script > < script > $(function () { $("#gfg").dialog({ autoOpen: false, width: 300 }); $("#geeks").click(function () { $("#gfg").dialog("open"); }); }); </ script ></ head >< body > < div id = "gfg" > Jquery UI| width dialog option </ div > < button id = "geeks" >Open Dialog</ button ></ body ></ html > |
Выход: