p5.Table setNum () Метод
Опубликовано: 9 Декабря, 2021
Метод setNum () для p5.Table в p5.js используется для сохранения заданного значения Float в заданной строке и столбце таблицы. Строку можно указать идентификатором строки, а столбец - идентификатором или именем столбца.
Синтаксис:
setNum (строка, столбец, значение)
Параметры: эта функция принимает три параметра, как указано выше и описано ниже:
- row: это число, обозначающее идентификатор строки строки.
- столбец: это строка или число, обозначающее имя или идентификатор столбца.
- значение: это число, указывающее значение, которое необходимо сохранить.
Пример ниже иллюстрирует метод setNum () в p5.js:
Пример:
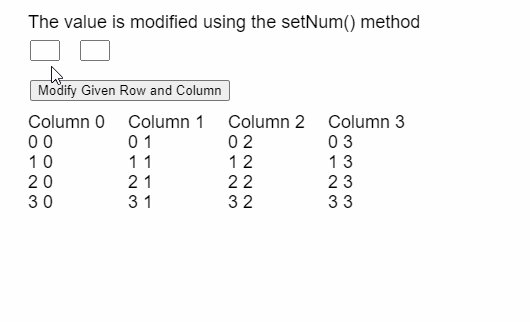
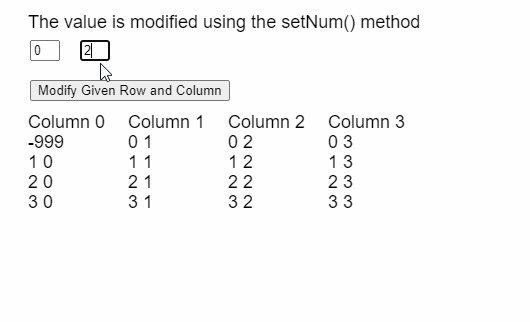
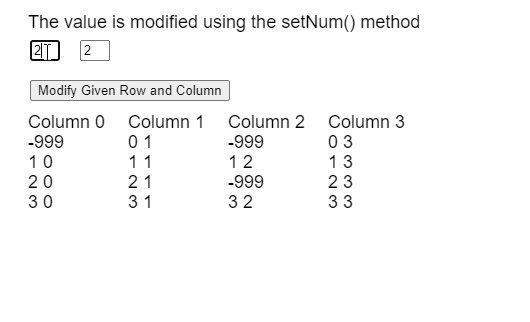
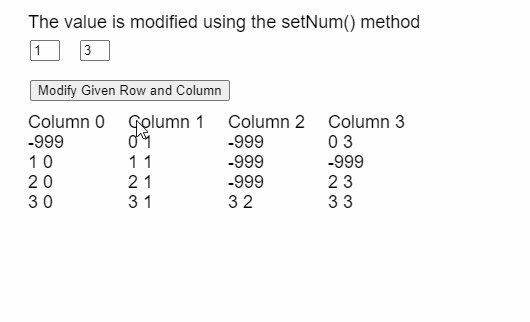
function setup() { createCanvas(500, 300); textSize(18); text("Enter the index of the table" + " to be modified", 20, 20); rowInput = createInput(); rowInput.size(30); rowInput.position(30, 40); colInput = createInput(); colInput.size(30); colInput.position(80, 40); setBtn = createButton("Modify Given Row and Column"); setBtn.position(30, 80); setBtn.mouseClicked(modifyTableData); // Create the table table = new p5.Table(); // Add 5 columns and rows to the table for (let i = 0; i < 4; i++) { table.addColumn("Column " + i); table.addRow(); } setTableData();} function modifyTableData() { givenRow = int(rowInput.value()); givenCol = int(colInput.value()); if (givenRow < table.getRowCount() && givenCol < table.getColumnCount()) // Set a number value to the given // row and column table.setNum(givenRow, givenCol, -999); showTable();} function setTableData() { for (let r = 0; r < 4; r++) { for (let c = 0; c < 4; c++) { // Set the value at the given // column and row of the table table.set(r, c, r + " " + c); } } showTable();} function showTable() { clear(); text("The value is modified using" + " the setNum() method", 20, 20); // Show all the columns present for (let c = 0; c < 4; c++) { text(table.columns, 20 + 100 * c, 120); } // Show all the rows currently // present in the table for (let r = 0; r < 4; r++) { for (let c = 0; c < 4; c++) { text(table.getString(r, c), 20 + 100 * c, 140 + 20 * r); } }} |
Выход: 
Онлайн-редактор: https://editor.p5js.org/
Настройка среды: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Ссылка: https://p5js.org/reference/#/p5.Table/setNum