p5.js | ellipseMode () Функция
Опубликовано: 12 Декабря, 2021
Функция ellipseMode () - это встроенная функция в p5.js, которая используется для установки места рисования эллипсов путем изменения их способа. По умолчанию эта функция работает в режиме ellipseMode (CENTER).
Синтаксис:
ellipseMode (режим)
Параметры: эта функция принимает один параметр, как указано выше и описано ниже:
- mode: этот параметр содержит другую константу режима, которая чувствительна к регистру, поэтому должна использоваться заглавными буквами. Режимы: CENTER, RADIUS, CORNER или CORNERS.
Пример 1:
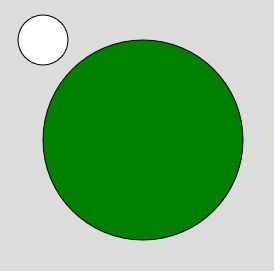
function setup() { // Create Canvas of given size createCanvas(300, 300); } function draw() { background(220); // Set ellipseMode to RADIUS ellipseMode(CORNER); // Fill color fill( 'green' ); // Draw the ellipse ellipse(150, 150, 100, 100); // Set ellipseMode to CENTER ellipseMode(CONRNERS); // Fill color fill( "white" ); // Draw the ellipse ellipse(50, 50, 50, 50); } |
Выход: 
Пример 2:
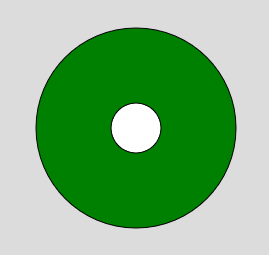
function setup() { // Create Canvas of given size createCanvas(300, 300); } function draw() { background(220); // Set ellipseMode to RADIUS ellipseMode(RADIUS); // Fill color fill( 'green' ); // Draw the ellipse ellipse(150, 150, 100, 100); // Set ellipseMode to CENTER ellipseMode(CENTER); // Fill color fill( "white" ); // Draw the ellipse ellipse(150, 150, 50, 50); } |
Выход:
Онлайн-редактор: https://editor.p5js.org/
Настройка среды: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Ссылка: https://p5js.org/reference/#/p5/ellipseMode