Начало работы с контейнерами (часть 7)
- Начало работы с контейнерами (часть 2)
До сих пор в этой серии статей я показывал вам, как настроить Windows Server 2016 для использования контейнеров, и я показал вам, как создать простой контейнер. Тем не менее, нам еще предстоит заставить наш контейнер делать что-то полезное. Я хочу показать вам, как использовать контейнер для практических целей, но прежде чем я перейду к этому, мне нужно ответить на один фундаментальный вопрос. Как вы взаимодействуете с контейнерами?
В среде Windows вам потребуется использовать PowerShell для взаимодействия с контейнером. Итак, с учетом сказанного, давайте выполним простое упражнение, которое проиллюстрирует, как работает этот процесс.
Как вы помните, ранее мы создали два разных образа контейнера — образ Server Core и образ Nano Server. Ни один из этих образов на самом деле ничего не делает сам по себе, мы просто используем их как базовые образы. Моя цель в этой статье — показать вам, как создать контейнер IIS с использованием базового образа Server Core. После этого мы будем взаимодействовать с созданием веб-сайта внутри контейнера.
Итак, первое, что нам нужно сделать, это создать новый образ, основанный на образе Windows Server Core. Это можно сделать с помощью следующих команд:
Есть несколько вещей, которые вам нужно знать о командах, показанных выше. Во-первых, первая команда ссылается на windowsservercore. Это было имя моего образа Windows Server Core. Если ваше изображение называется как-то иначе, вам нужно будет использовать альтернативное имя изображения.
На этом этапе Docker создаст контейнер Windows Server Core и откроет окно командной строки. Вторая команда, exit, закрывает командную строку, но оставляет контейнер работающим. Стоит отметить, что вам, возможно, придется вернуться к контейнеру C:Program FilesDocker, прежде чем продолжить.
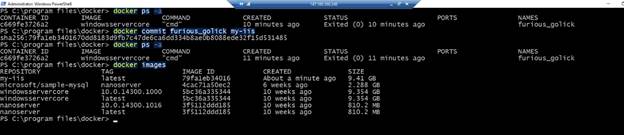
В третьей строке кода перечислены все существующие на данный момент контейнеры. Для каждого контейнера Windows перечисляет имя контейнера. Запишите имя контейнера Windows Server Core и введите его в четвертой команде. Вы также заметите, что четвертая команда заканчивается на my-iis. My-iis — это имя, которое я присваиваю контейнеру, который я создаю, и это имя следует вводить в нижнем регистре.
Когда вы закончите, введите команду Docker images, чтобы подтвердить существование образа my-iis, как показано ниже.

Теперь у вас должен быть образ с именем my-iis.
Итак, теперь у нас есть образ с именем my-iis, но этот образ на самом деле ничем не отличается от образа windowsservercore. Пришло время изменить это. Нам нужно изменить образ, чтобы включить IIS. Для этого введите следующие команды:
Этот блок кода начинается с запуска интерактивного контейнера на основе образа my-iis, а затем запускает командную строку внутри контейнера. Следующая строка кода запускает PowerShell. Опять же, мы все еще работаем внутри контейнера. Наконец, мы импортируем модуль ServerManager для PowerShell и используем его для установки функции веб-сервера Windows Server. Вы можете увидеть все это в действии на рисунке ниже.
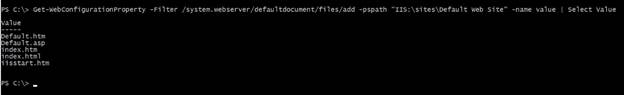
Мы, очевидно, добиваемся прогресса, но веб-сайт по умолчанию не приносит нам особой пользы. В таком случае давайте создадим собственный сайт. Первое, что нам нужно сделать, это определить веб-страницу по умолчанию. Самый простой способ узнать имена документов по умолчанию, на использование которых настроен IIS, — ввести следующую команду:
Эта команда возвращает список имен документов по умолчанию, как показано на рисунке ниже:

Это имена документов по умолчанию.
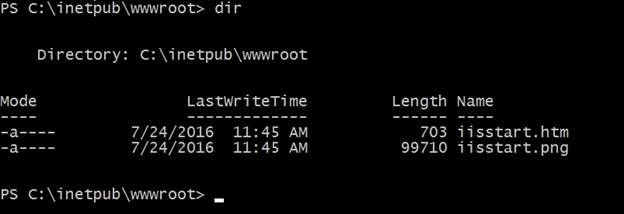
Веб-сайт IIS по умолчанию находится по адресу C:inetpubwwwroot. Если вы перейдете в эту папку и введете командлет Get-ChildItem, вы увидите код, который составляет веб-сайт по умолчанию. По умолчанию есть два файла: iisstart.htm и iisstart,png. Файл iisstart.htm включен в список документов по умолчанию и составляет веб-страницу по умолчанию. Файл iisstart,png содержит изображение, которое отображается на веб-сайте по умолчанию. Вы можете увидеть эти файлы на рисунке ниже.

Папка C:inetpubwwwroot содержит веб-сайт по умолчанию.
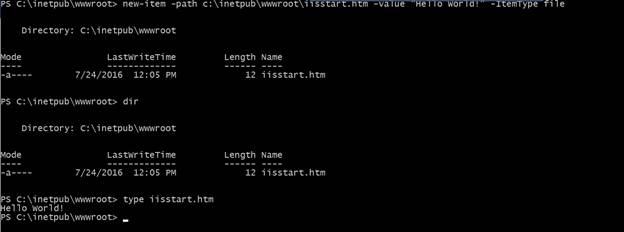
Для демонстрации сотрите оба этих файла с помощью команды erase *.*. Если бы это была производственная система, мы бы сейчас добавили код нашего веб-приложения в папку. Однако, поскольку это просто демонстрация, мы создадим очень простую веб-страницу, которая отображает текст Hello World. Для этого введите следующую команду:
На рисунке ниже показана процедура, которую я использовал для создания нового файла iisstart.htm, проверки его существования и отображения его содержимого.

Я создал новый файл iisstart.htm
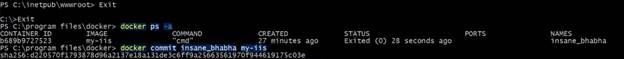
Теперь нам нужно зафиксировать изменения в нашем изображении. Для этого введите следующие команды:
Эти команды будут постоянно обновлять образ my-iis. Помните, что до того, как мы начали, образ даже не включал IIS. Теперь на образе установлен IIS, и мы также добавили некоторый собственный HTML-код. Вы можете увидеть, как выглядит этот процесс на рисунке ниже:

Я зафиксировал изменения в образе my-iis.
Следующее, что я хочу сделать, это очистить список контейнеров. Я делаю это только для того, чтобы убрать за собой и сделать вещи менее грязными. Чтобы удалить все контейнеры, которые в данный момент не запущены, введите следующую команду:
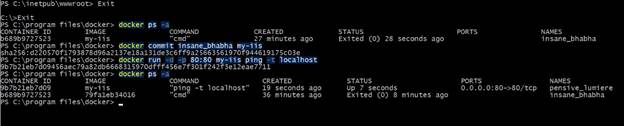
Наконец, давайте создадим контейнер из образа my-iis и посмотрим, сможем ли мы получить доступ к веб-странице внутри него. Чтобы создать контейнер, введите следующую команду:
Эта команда, которую вы можете видеть ниже, сопоставляет порт 80 хоста с портом 80 контейнера. Она также запускает непрерывный пинг, чтобы поддерживать работу контейнера.

Я создал контейнер Docker на основе образа my-iis.
Когда вы закончите работу с контейнером, вы можете удалить его, введя следующую команду:
В этой статье я показал вам, как использовать Docker для создания контейнера Windows Server, который запускает IIS и размещает веб-сайт. В следующей статье этой серии я планирую завершить обсуждение, показав вам еще несколько приемов управления контейнерами и работающими в них приложениями.
- Начало работы с контейнерами (часть 2)
- Начало работы с контейнерами (часть 6)