Метод виджета jQuery UI Slider
Пользовательский интерфейс jQuery состоит из виджетов графического интерфейса, визуальных эффектов и тем, реализованных с использованием jQuery, CSS и HTML. Пользовательский интерфейс jQuery отлично подходит для создания интерфейсов пользовательского интерфейса для веб-страниц. JQueryUI предоставляет нам управление ползунком через виджет ползунка. Ползунок помогает нам получить определенное значение, используя заданный диапазон. В этой статье мы увидим, как использовать метод виджета в слайдере jQuery UI. Виджет Метод используется для возвращает объект , содержащий JQuery слайдер.
Синтаксис:
var a = $ (".selector") .slider ("виджет");Параметры: этот метод не принимает никаких параметров.
Ссылка на CDN: сначала добавьте ссылку на CDN для скриптов пользовательского интерфейса jQuery, необходимую для вашей задачи.
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Пример: в этом примере мы будем использовать метод виджета, который вернет объект jquery.
HTML
<!DOCTYPE html>< html lang = "en" > < head > < meta charset = "utf-8" > < link href = rel = "stylesheet" /> < script src = </ script > < script src = </ script > < script > $(function() { $( "#gfg" ).slider(); $( "#gfg" ).slider("value"); }); function gfgg(){ var a = $( "#gfg" ).slider("widget"); console.log(a) } </ script > </ head > < body > < h1 >GeeksforGeeks</ h1 > < h2 >jQuery UI | slider widget method</ h2 > < div id = "gfg" onclick = "gfgg()" ></ div > </ body ></ html > |
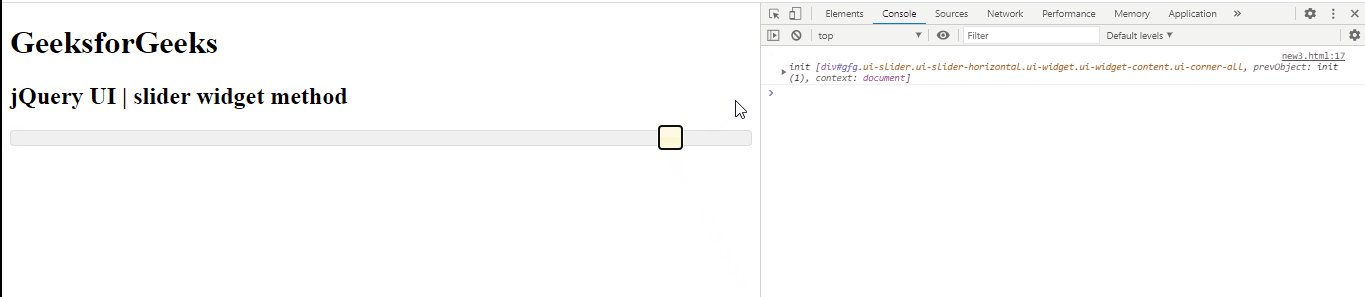
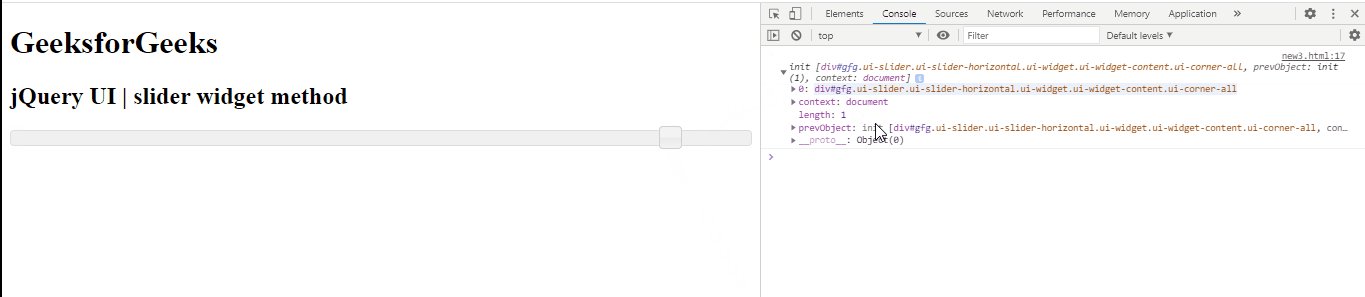
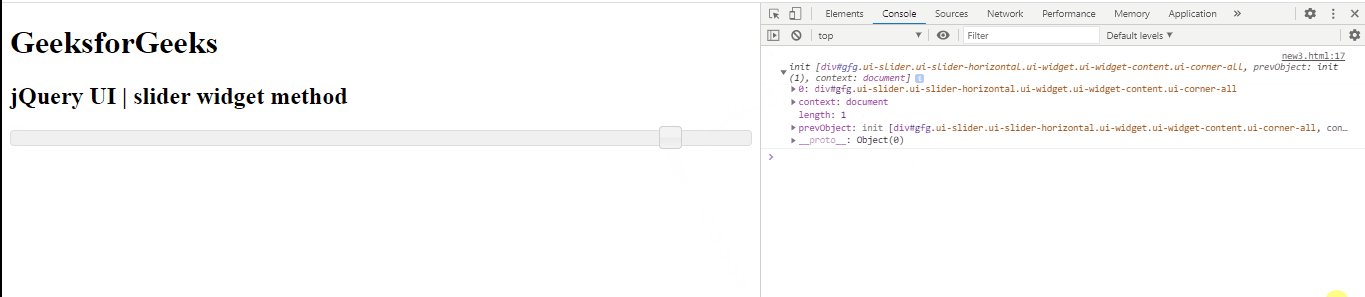
Выход:

Ссылка: https://api.jqueryui.com/spinner/#method-widget