Метод p5.Table trim ()
Метод trim () для p5.Table в p5.js используется для удаления начальных и конечных пробелов из значений таблицы, которые являются строкой. Пробелы включают пробелы или табуляции, которые могут присутствовать в строке. Определенный столбец может быть указан для удаления пробелов только из этого столбца. Однако, если столбец не указан, значения во всех столбцах и строках обрезаются.
Синтаксис:
обрезать ([столбец])
Параметры: эта функция принимает один параметр, как указано выше и описано ниже:
- столбец: это строка или целое число, указывающее имя или идентификатор столбца, который нужно обрезать. Это необязательный параметр.
Пример ниже иллюстрирует метод trim () в p5.js:
Пример 1:
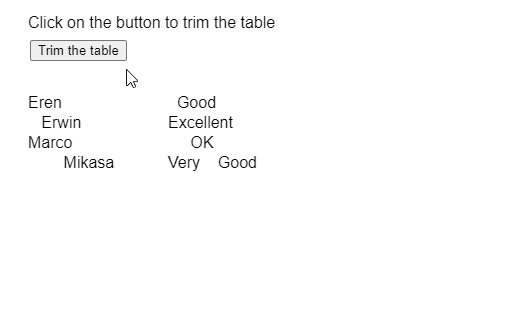
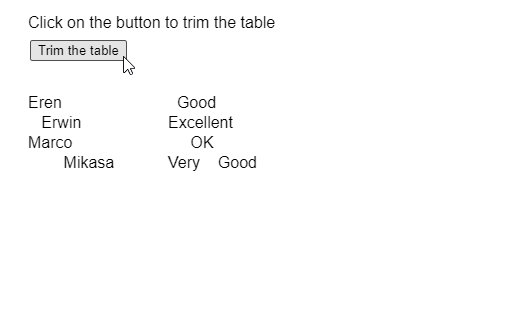
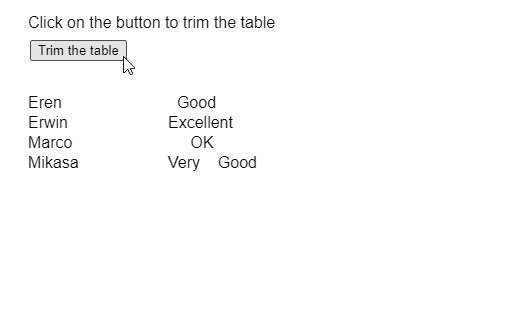
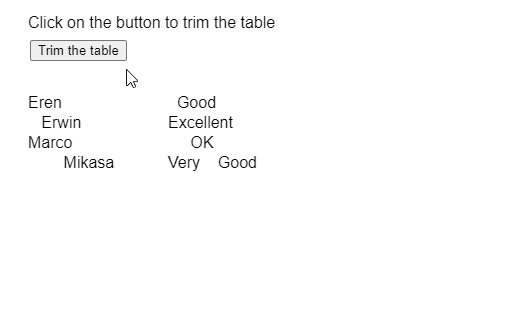
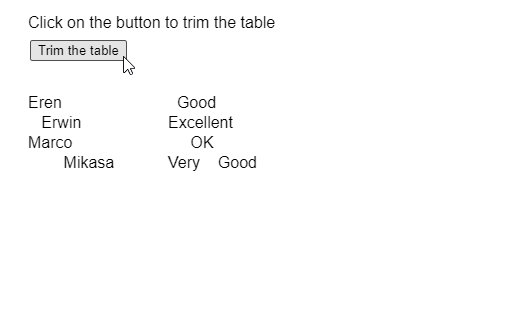
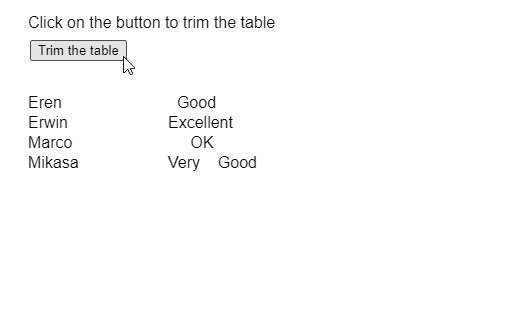
function setup() { createCanvas(500, 300); textSize(16); trimBtn = createButton("Trim the table"); trimBtn.position(30, 40); trimBtn.mouseClicked(trimTable); // Create the table table = new p5.Table(); // Add two columns table.addColumn("name"); table.addColumn("rating"); // Add some rows to the table let newRow = table.addRow(); newRow.setString("name", "Eren "); newRow.setString("rating", " Good"); newRow = table.addRow(); newRow.setString("name", " Erwin"); newRow.setString("rating", "Excellent "); newRow = table.addRow(); newRow.setString("name", "Marco"); newRow.setString("rating", " OK"); newRow = table.addRow(); newRow.setString("name", " Mikasa "); newRow.setString("rating", "Very Good "); showTable();} function trimTable() { // Trim all the columns and rows table.trim(); // Redraw the table showTable();} function showTable() { clear(); // Display the rows present in the table for (let r = 0; r < table.getRowCount(); r++) for (let c = 0; c < table.getColumnCount(); c++) text(table.getString(r, c), 20 + c * 140, 100 + r * 20); text("Click on the button to trim the table", 20, 20);} |
Выход: 
Пример 2:
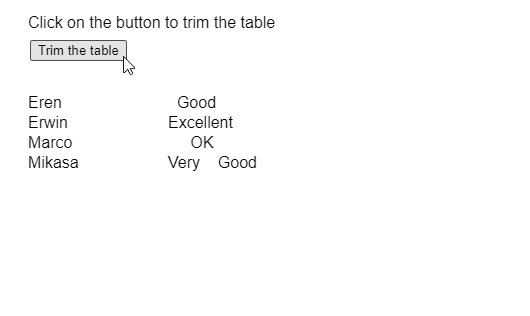
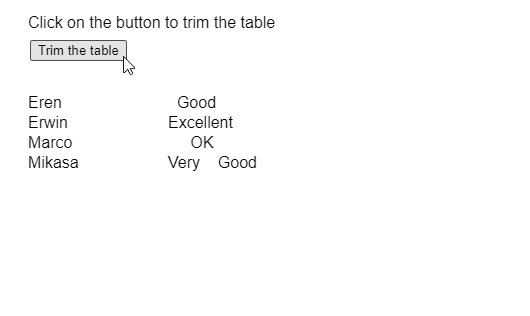
function setup() { createCanvas(500, 300); textSize(16); trimBtn = createButton( "Trim the table" ); trimBtn.position(30, 40); trimBtn.mouseClicked(trimTable); // Create the table table = new p5.Table(); // Add two columns table.addColumn( "name" ); table.addColumn( "rating" ); // Add some rows to the table let newRow = table.addRow(); newRow.setString( "name" , "Eren " ); newRow.setString( "rating" , " Good" ); newRow = table.addRow(); newRow.setString( "name" , " Erwin" ); newRow.setString( "rating" , "Excellent " ); newRow = table.addRow(); newRow.setString( "name" , "Marco" ); newRow.setString( "rating" , " OK" ); newRow = table.addRow(); newRow.setString( "name" , " Mikasa " ); newRow.setString( "rating" , "Very Good " ); showTable();} function trimTable() { // Trim only the 'name' column table.trim( 'name' ); // Redraw the table showTable();} function showTable() { clear(); // Display the rows present in the table for (let r = 0; r < table.getRowCount(); r++) for (let c = 0; c < table.getColumnCount(); c++) text(table.getString(r, c), 20 + c * 140, 100 + r * 20); text( "Click on the button to trim the table" , 20, 20);} |
Выход: 
Онлайн-редактор: https://editor.p5js.org/
Настройка среды: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Ссылка: https://p5js.org/reference/#/p5.Table/trim