Метод p5.Table get ()
Опубликовано: 30 Марта, 2022
Метод get () для p5.Table в p5.js используется для получения значения из заданной строки и столбца таблицы. Строку можно указать идентификатором строки, а столбец - идентификатором или именем столбца.
Синтаксис:
получить (строка, столбец)
Параметры: этот метод принимает два параметра, как указано выше и описано ниже:
- row: это число, обозначающее идентификатор строки строки.
- столбец: это строка или число, обозначающее имя или идентификатор столбца.
Возвращаемое значение: этот метод возвращает строковое или числовое значение, полученное из данной строки и столбца таблицы.
Приведенные ниже примеры иллюстрируют метод get () в p5.js:
Example 1:
Javascript
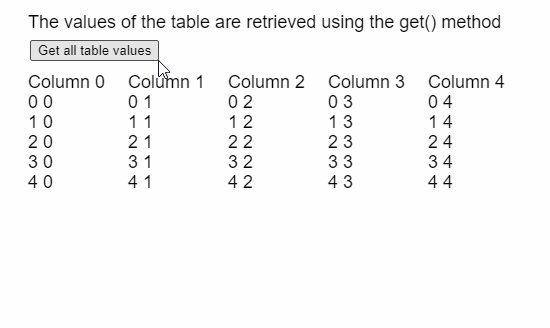
function setup() { createCanvas(500, 300); textSize(18); text("Click on the button to get all " + "the values of the table", 20, 20); setBtn = createButton("Get all table values"); setBtn.position(30, 40); setBtn.mouseClicked(showTable); // Create the table table = new p5.Table(); setTableData();} function setTableData() { // Add 5 columns and rows to the table for (let i = 0; i < 5; i++) { table.addColumn("Column " + i); table.addRow(); } for (let r = 0; r < 5; r++) { for (let c = 0; c < 5; c++) { // Set the value at the given // column and row of the table table.set(r, c, r + " " + c); } }} function showTable() { clear(); text("The values of the table are retrieved " + "using the get() method", 20, 20); // Show all the columns present for (let c = 0; c < 5; c++) { text(table.columns, 20 + 100 * c, 80); } // Show all the rows currently // present in the table for (let r = 0; r < 5; r++) { for (let c = 0; c < 5; c++) { // Get the value at the given row // and column text(table.get(r, c), 20 + 100 * c, 100 + 20 * r); } }} |
Выход:

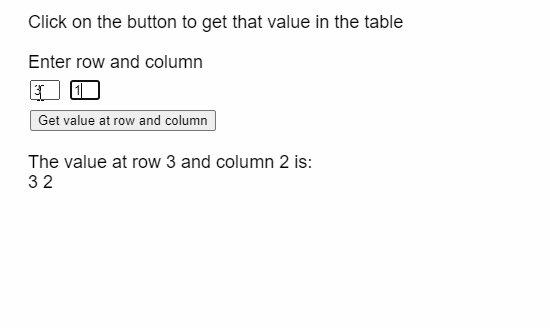
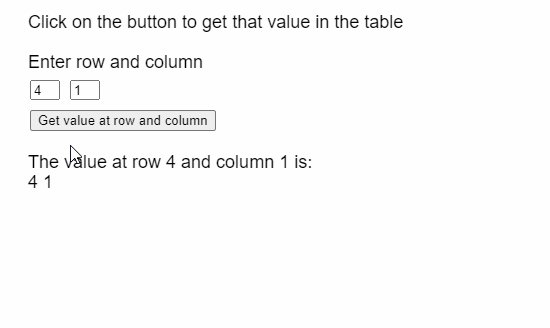
Example 2:
Javascript
function setup() { createCanvas(500, 300); textSize(18); text("Click on the button to get " + "that value in the table", 20, 20); text("Enter row and column", 20, 60); rowInp = createInput(); rowInp.position(30, 80); rowInp.size(30, 20); colInp = createInput(); colInp.position(70, 80); colInp.size(30, 20); setBtn = createButton("Get value at row and column"); setBtn.position(30, 110); setBtn.mouseClicked(getValueAt); // Create the table table = new p5.Table(); setTableData()} function setTableData() { // Add 5 columns and rows to the table for (let i = 0; i < 5; i++) { table.addColumn("Column " + i); table.addRow(); } for (let r = 0; r < 5; r++) { for (let c = 0; c < 5; c++) { // Set the value at the given // column and row of the table table.set(r, c, r + " " + c); } }} function getValueAt() { clear(); let rowToGet = int(rowInp.value()); let colToGet = int(colInp.value()); if (rowToGet < table.getRowCount() && colToGet < table.getColumnCount()) { text("The value at row " + rowToGet + " and column " + colToGet + " is:", 20, 160); // Get the value at the given row // and column text(table.get(rowToGet, colToGet), 20, 180); } else text("Please enter correct row and " + "column values", 20, 160); text("Click on the button to get that value " + "in the table", 20, 20); text("Enter row and column", 20, 60);} |
Выход:

Онлайн-редактор: https://editor.p5js.org/
Настройка среды: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Ссылка: https://p5js.org/reference/#/p5.Table/get