Метод jQuery UI Spinner pageUp ()
Пользовательский интерфейс jQuery состоит из виджетов графического интерфейса, визуальных эффектов и тем, реализованных с использованием jQuery, CSS и HTML. Пользовательский интерфейс jQuery отлично подходит для создания интерфейсов пользовательского интерфейса для веб-страниц. Виджет счетчика jQueryUI помогает нам увеличивать и уменьшать значения входного элемента с помощью стрелок вверх и вниз. В этой статье мы увидим, как использовать метод pageUp () в счетчике jQuery UI.
Метод pageUp () используется для увеличения значения страницы при отсутствии страниц в счетчике пользовательского интерфейса jQuery.
Синтаксис:
$ (". селектор"). spinner ("pageUp");Подход: сначала добавьте скрипты пользовательского интерфейса jQuery, необходимые для вашего проекта.
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Пример:
HTML
<!doctype html>< html lang = "en" > < head > < meta charset = "utf-8" > < link href = rel = "stylesheet" > </ script > </ script > < style type = "text/css" > #gfg input { width: 100px } </ style > < script > $(function() { $("#gfg").spinner(); $('button').button(); $('#gfg1').click(function() { $("#gfg").spinner("pageUp"); }); }); </ script ></ head > < body > < h1 >GeeksforGeeks</ h1 > < h2 >jQuery UI | spinner pageUp method</ h2 > < input id = "gfg" /> < br /> < button id = "gfg1" >+10</ button ></ body > </ html > |
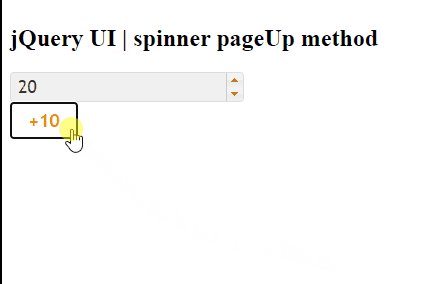
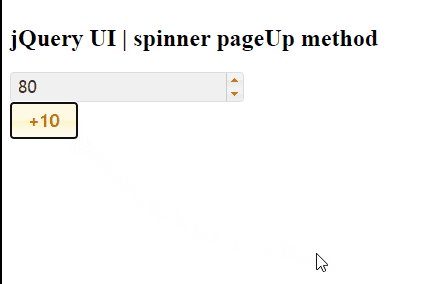
Выход: