Метод jQuery UI dialog option ()
Опубликовано: 22 Декабря, 2021
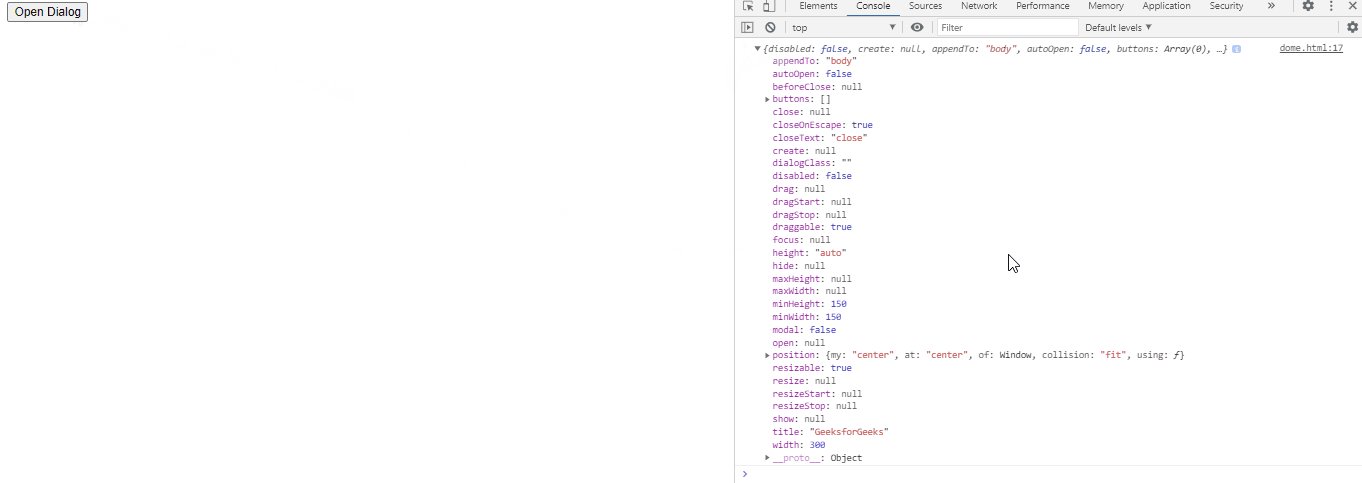
Это действие получает объект, содержащий пары ключ / значение, представляющие хеш опций текущего диалога. Этот метод не принимает никаких аргументов
Синтаксис:
var a = $ (".selector") .dialog ("option");Подход: сначала добавьте скрипты пользовательского интерфейса jQuery, необходимые для вашего проекта.
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Пример:
HTML
<!doctype html>< html lang = "en" > < head > < meta charset = "utf-8" > < link href = rel = "stylesheet" > </ script > < script > $(function () { $("#gfg").dialog({ autoOpen: false, }); $("#geeks").click(function () { var a = $("#gfg").dialog("option"); console.log(a) }); }); </ script ></ head > < body > < div id = "gfg" title = "GeeksforGeeks" > Jquery UI| option dialog method </ div > < button id = "geeks" >Open Dialog</ button ></ body > </ html > |
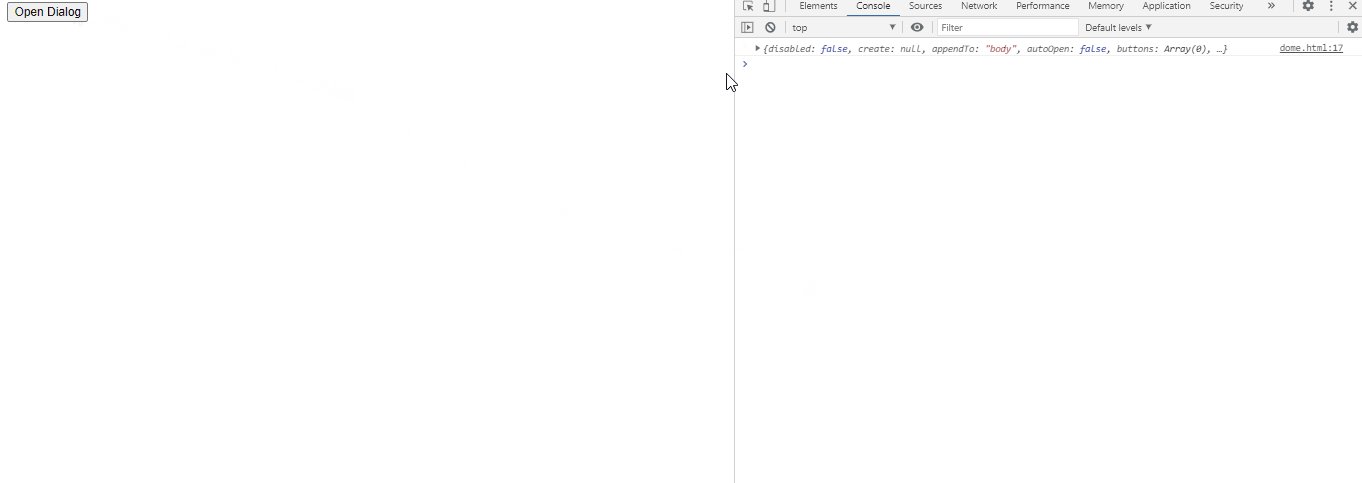
Выход: