Маршрутизация в Angular JS с использованием Angular UI Router
AngularJS - это фреймворк для интерфейсных веб-приложений, основанный на JavaScript и поддерживаемый Google. AngularJS интерпретирует атрибуты HTML как директивы для привязки компонентов ввода / вывода к модели, представленной стандартными переменными JavaScript.
Предварительные условия:
- HTML
- CSS
- JavaScript
- AngularJS
Angular-UI-Router - это модуль AngularJS, используемый для создания маршрутов для приложений AngularJS. Маршруты являются важной частью одностраничных приложений (SPA), а также обычных приложений, а Angular-UI-Router обеспечивает легкое создание и использование маршрутов в AngularJS.
Angular-UI-Router имеет метод stateProvider, который используется для создания маршрутов / состояний в приложении. Поставщик состояний принимает имя состояния и конфигурации состояния в качестве параметров.
Синтаксис:
$ stateProvider .state ('StateName', { url: 'Шаблон URL для этого штата', шаблон: "HTML-контент", controller: «Имя контроллера для этого состояния» });Вместо шаблона можно использовать templateUrl и указать путь к HTML-файлу, который нужно отобразить для состояния.
Пример:$ stateProvider .state ('Дом', { url: '/ home', templateUrl: "home.html", контроллер: "HomeCtrl" });Простой проект для навигации между маршрутами, демонстрирующий использование модуля Angular-UI-Router.
Предварительные требования: Node.js и npmЗапустить и установить модуль узла http-server для размещения демонстрационного приложения.
Шаги для выполнения операции:
1. Создайте структуру каталогов, как показано ниже:routingDemo --app.js --index.html --nav.html
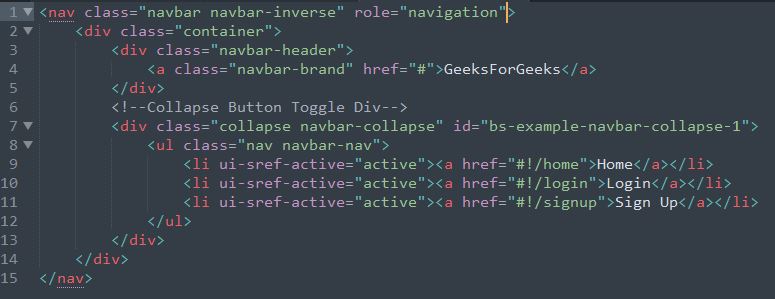
2. Создайте файл nav.html, как показано ниже. Этот файл состоит из заголовка панели навигации и ее содержимого.

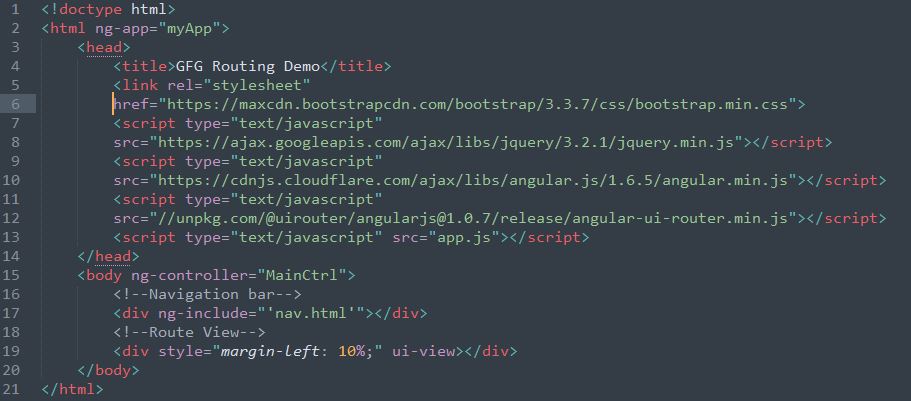
3. Создайте файл index.html, как показано ниже. Все необходимые зависимости включены в этот файл вместе с файлом nav.html и определением ui-view, в котором будет отображаться содержимое различных маршрутов.

Объяснение:
- Все зависимости включаются через CDN в тег заголовка.
- файл nav.html включается на страницу index.html в теге body
- Последний раздел body определяет div ui-view, в котором будет отображаться содержимое различных маршрутов.
Примечание. Если это не сработает, замените второй и третий скрипты на следующие:
<script src = "angular.min.js"> </script> <скрипт src = " https://unpkg.com/@uirouter/angularjs@1.0.7/release/angular-ui-router.min.js "> </script>
4. Создайте файл app.js, как показано ниже. Это файл приложения с информацией о маршрутах и действиями, которые должны выполняться через контроллер.
// declares application module with name "myApp"// inject ui.router dependencyvarapp = angular.module('myApp', ["ui.router"]);// define route configurations inside app.config// injecting dependenciesapp.config(function($stateProvider, $locationProvider,$urlRouterProvider) {// creating routes or states$stateProvider.state('Home', {url :'/home',template :"<h1>Home Page</h1>",controller :"HomeCtrl"}).state('Login', {url :'/login',template :"<h1>Login Page</h1>",controller :"LoginCtrl"}).state('Signup', {url :'/signup',template :"<h1>Signup Page</h1>",controller :"SignupCtrl"});// Redirect to home page if url does not// matches any of the three mentioned above$urlRouterProvider.otherwise("/home");});// create empty controllers for the states as we are// not doing anything but just displaying messageapp.controller('MainCtrl',function() {});app.controller('HomeCtrl',function() {});app.controller('LoginCtrl',function() {});app.controller('SignupCtrl',function() {});5. Чтобы запустить вышеуказанное демонстрационное приложение в браузере, установите модуль узла http-server . Для установки модуля http-server используйте следующую команду:
npm установить http-сервер -g6. После установки:
–Из папки routingDemo выполните следующую команду:http-серверВышеупомянутая команда разместит демонстрационное приложение на порту 8080. Доступ к приложению можно получить, используя ссылку ниже:
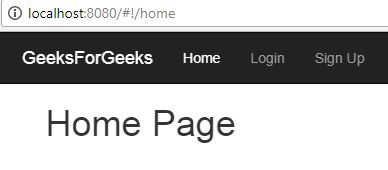
локальный: 8080 /7. Если к этому приложению получить доступ через браузер, результат будет следующим:

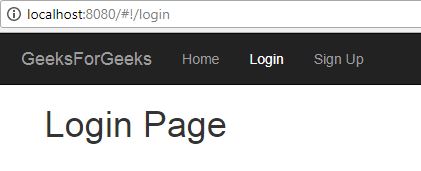
8. После нажатия на вкладку « Вход в систему» на панели навигации вывод будет выглядеть следующим образом:

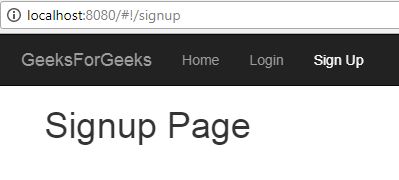
9. Щелкнув вкладку « Регистрация » на панели навигации , вы увидите результат, как показано ниже:

В этом примере приложения созданы три маршрута: « Домой» , « Вход в систему» и « Регистрация».
Приложения:
- Маршруты важны для одностраничных приложений, поскольку они предоставляют различные функции приложению на одной и той же странице.
- Создавать маршруты и управлять ими легко с помощью модуля angular-ui-router.
Использованная литература:
- https://github.com/angular-ui/ui-router/wiki/quick-reference
- https://ui-router.github.io/ng1/docs/1.0.0-beta.1/classes/state.stateprovider.html
- https://en.wikipedia.org/wiki/AngularJS