<mat-label> в угловом материале
Опубликовано: 29 Января, 2022
Angular Material - это библиотека компонентов пользовательского интерфейса, разработанная командой Angular для создания компонентов дизайна для настольных и мобильных веб-приложений. Чтобы установить его, нам нужно, чтобы в нашем проекте был установлен angular. После того, как он у вас есть, вы можете ввести следующую команду и загрузить ее. mat-label похож на метки, которые мы используем в обычных HTML-формах. Но преимущество mat-label заключается в том, что в нем определены заранее определенные классы стилей CSS и анимации.
Синтаксис установки:
добавить @ angular / material
Подход:
- Сначала установите угловой материал с помощью вышеупомянутой команды.
- После завершения установки импортируйте «MatFormFieldModule» из «@ angular / material / form-field» в файле app.module.ts.
- Теперь нам нужно использовать тег <mat-label> с соответствующим именем метки внутри тега <mat-form-field>.
- Ниже приведен пример использования тега <mat-label> внутри <mat-form-field>.
- Выполнив вышеуказанные шаги, обслуживайте или запускайте проект.
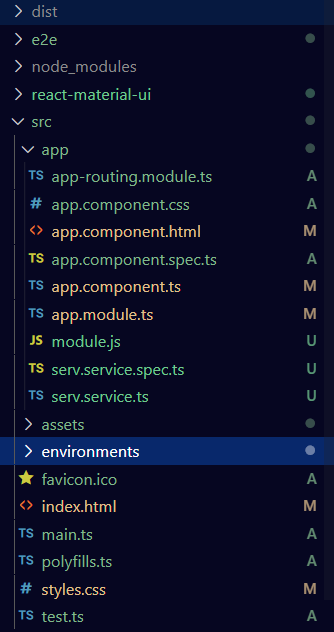
Структура проекта: это будет выглядеть следующим образом.

Реализация кода:
app.module.ts:
Javascript
import { NgModule } from "@angular/core"; import { BrowserModule } from "@angular/platform-browser"; import { FormsModule } from "@angular/forms"; import { MatFormFieldModule } from "@angular/material/form-field"; import { AppComponent } from "./app.component"; import { BrowserAnimationsModule } from "@angular/platform-browser/animations"; @NgModule({ imports: [ BrowserModule, FormsModule, MatFormFieldModule, BrowserAnimationsModule], declarations: [ AppComponent ], bootstrap: [ AppComponent ] }) export class AppModule { } |
app.component.html:
HTML
<mat-form-field appearance="legacy"> <mat-label>Mat Label Example</mat-label> <input matInput placeholder="Placeholder"></mat-form-field> |
Выход: