<mat-expansion-panel> в Angular Material
Опубликовано: 26 Августа, 2022
Введение:
Angular Material — это библиотека компонентов пользовательского интерфейса, разработанная командой Angular для создания компонентов дизайна для настольных и мобильных веб-приложений. Чтобы установить его, нам нужно установить angular в нашем проекте, как только он у вас будет, вы можете ввести приведенную ниже команду и загрузить его. Тег <mat-expansion-panel> — это своего рода раскрывающийся список, который имеет функции свертывания и расширения.
Синтаксис установки:
ng add @angular/material
Подход:
- Сначала установите угловой материал с помощью вышеупомянутой команды.
- После завершения установки импортируйте «MatExpansionModule» из «@angular/material/expansion» в файле app.module.ts.
- Затем используйте тег <mat-accordion> в качестве родительского тега для тега <mat-expansion-panel>.
- Внутри тега <mat-accordion> нам нужно использовать тег <mat-expansion-panel> для каждого элемента.
- Для тега <mat-expansion-panel> у нас есть много дочерних тегов, которые объясняются в таблице ниже.
- Выполнив вышеуказанные шаги, подайте или запустите проект.
| Название тэга | Имущество |
| <mat-panel-title> | Используется для отображения заголовка панели. |
| <мат-панель-описание> | Используется для отображения информации о панели. |
Реализация кода:
app.module.ts
import { CommonModule } from "@angular/common"; import { NgModule } from "@angular/core"; import { FormsModule } from "@angular/forms"; import { MatExpansionModule } from "@angular/material"; import { AppComponent } from "./example.component"; @NgModule({ declarations: [AppComponent], exports: [AppComponent], imports: [ CommonModule, FormsModule, MatExpansionModule ], }) export class AppModule {} |
app.component.html
<mat-accordion> <mat-expansion-panel > <mat-expansion-panel-header> <mat-panel-title> GEEKSFORGEEKS </mat-panel-title> <mat-panel-description> Click here to expand the panel </mat-panel-description> </mat-expansion-panel-header> <p>One stop portal to all Computer Science Subjects. </p> </mat-expansion-panel> </mat-accordion> |
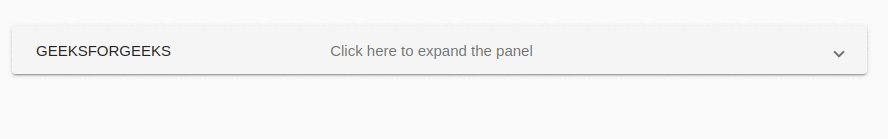
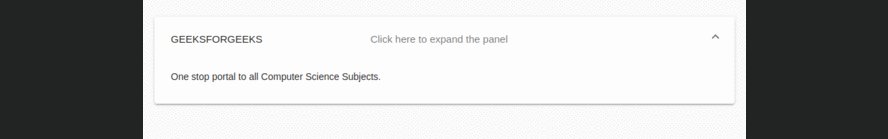
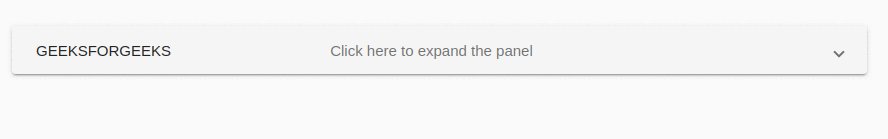
Выход: