Какие символы допустимы в именах / селекторах классов CSS?
Опубликовано: 2 Февраля, 2022
В CSS очень легко выбрать допустимое имя класса или селекторы, просто следуя правилу.
- Допустимое имя должно начинаться с подчеркивания (_), дефиса (-) или буквы (az) / (AZ), за которой следуют любые цифры, дефисы, подчеркивания и буквы.
- Он не может начинаться с цифры, начало с цифры приемлемо для HTML5, но не приемлемо для CSS.
- Допустимы два дефиса, за которыми следует число.
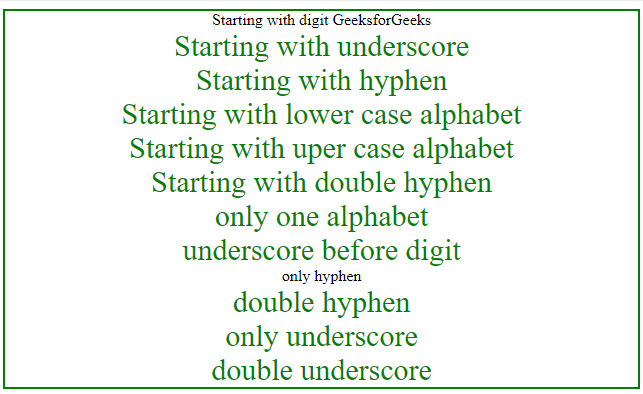
Example 1: This example describes the list of valid id selectors using CSS.
<!DOCTYPE html><html> <head> <title> Valid id Selectors </title> <style> #main { border:2px solid green; text-align:center; } #1st { color:green; font-size:30px; } #_st { color:green; font-size:30px; } #-st { color:green; font-size:30px; } #st { color:green; font-size:30px; } #St { color:green; font-size:30px; } #--1 { color:green; font-size:30px; } #s { color:green; font-size:30px; } #_1 { color:green; font-size:30px; } #- { color:green; font-size:30px; } #-- { color:green; font-size:30px; } #_ { color:green; font-size:30px; } #__ { color:green; font-size:30px; } </style></head> <body> <div id="main"> <div id="1st">Starting with digit GeeksforGeeks</div> <div id="_st">Starting with underscore</div> <div id="-st">Starting with hyphen</div> <div id="st">Starting with lower case alphabet</div> <div id="St">Starting with uper case alphabet</div> <div id="--1">Starting with double hyphen</div> <div id="s">only one alphabet</div> <div id="_1">underscore before digit</div> <div id="-">only hyphen</div> <div id="--">double hyphen</div> <div id="_">only underscore</div> <div id="__">double underscore</div> </div></body> </html> |
Выход:
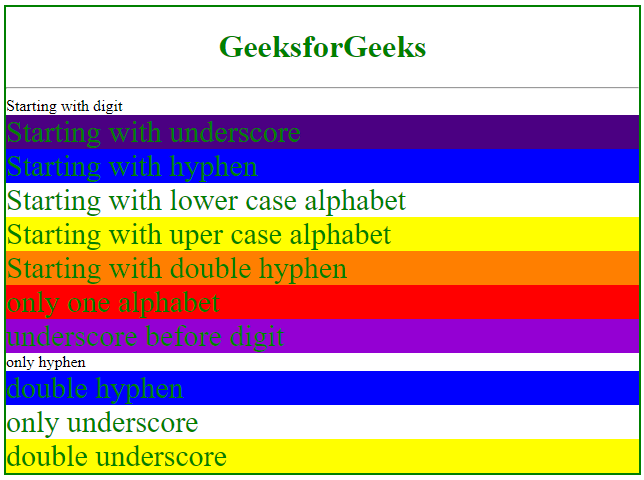
Example 2: This example describes the list of valid class selectors using CSS.
<!DOCTYPE html><html> <head> <style> .main { border:2px solid green; } .1st { color:green; font-size:30px; background-color:#9400D3; } ._st { color:green; font-size:30px; background-color:#4B0082; } .-st { color:green; font-size:30px; background-color:#0000FF; } .st { color:green; font-size:30px; background-color:##00FF00; } .St { color:green; font-size:30px; background-color:#FFFF00; } .--1st { color:green; font-size:30px; background-color:#FF7F00; } .s { color:green; font-size:30px; background-color:#FF0000; } ._1 { color:green; font-size:30px; background-color:#9400D3; } .- { color:green; font-size:30px; background-color:#4B0082; } .-- { color:green; font-size:30px; background-color:#0000FF; } ._ { color:green; font-size:30px; background-color:##00FF00; } .__{ color:green; font-size:30px; background-color:#FFFF00; } </style></head> <body> <div class="main"> <h1 style="color:green; text-align:center;"> GeeksforGeeks </h1> <hr> <div class="1st">Starting with digit </div> <div class="_st">Starting with underscore</div> <div class="-st">Starting with hyphen</div> <div class="st">Starting with lower case alphabet</div> <div class="St">Starting with uper case alphabet</div> <div class="--1st">Starting with double hyphen</div> <div class="s">only one alphabet</div> <div class="_1">underscore before digit</div> <div class="-">only hyphen</div> <div class="--">double hyphen</div> <div class="_">only underscore</div> <div class="__">double underscore</div> </div></body> </html> |
Выход: