Как установить межбуквенный интервал с помощью CSS?
Опубликовано: 5 Октября, 2022
В этой статье мы увидим, как установить межбуквенный интервал с помощью CSS.
Подход: CSS-свойство letter-spacing используется для установки горизонтального интервала между текстовыми символами. Это значение добавляется к естественному интервалу между символами при рендеринге текста. Положительные значения помогают расширить текст, а отрицательные — сжать текст.
Синтаксис:
/* Keyword value */ letter-spacing: normal; /* <length> values */ letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: .3px; /* Global values */ letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset;
Пример:
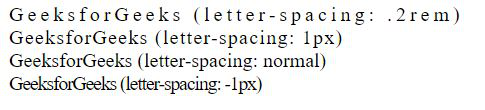
Выход:

Примечание. Это свойство имеет некоторые ограничения:
- Это свойство не может использовать процентные единицы.
- Это свойство нельзя использовать с выравниванием текста.