Как создавать вкладки в ReactJS?
Вкладки позволяют легко исследовать и переключаться между различными представлениями. В Material UI для React этот компонент доступен нам, и его очень легко интегрировать. Мы можем использовать компонент Tabs в ReactJS, используя следующий подход.
Создание приложения React и установка модуля:
Шаг 1. Создайте приложение React, используя следующую команду:
npx создать-реагировать-приложение имя папки
Шаг 2: После создания папки проекта, т.е. имени папки , перейдите в нее с помощью следующей команды:
cd имя папки
Шаг 3: После создания приложения ReactJS установите модули material-ui, используя следующую команду:
npm install @ material-ui / core
App.js: теперь запишите следующий код в файл App.js. Здесь App - это наш компонент по умолчанию, в котором мы написали наш код.
Javascript
import React from "react" ;import Paper from "@material-ui/core/Paper" ;import Tab from "@material-ui/core/Tab" ;import Tabs from "@material-ui/core/Tabs" ; const App = () => { const [value, setValue] = React.useState(2); return ( <div style={{ marginLeft: "40%" , }} > <h2>How to Create Tabs in ReactJS?</h2> <Paper square> <Tabs value={value} textColor= "primary" indicatorColor= "primary" onChange={(event, newValue) => { setValue(newValue); }} > <Tab label= "Active TAB One" /> <Tab label= "Active TAB Two" /> <Tab label= "Disabled TAB!" disabled /> <Tab label= "Active Tab Three" /> </Tabs> <h3>TAB NO: {value} clicked!</h3> </Paper> </div> );}; export App; default |
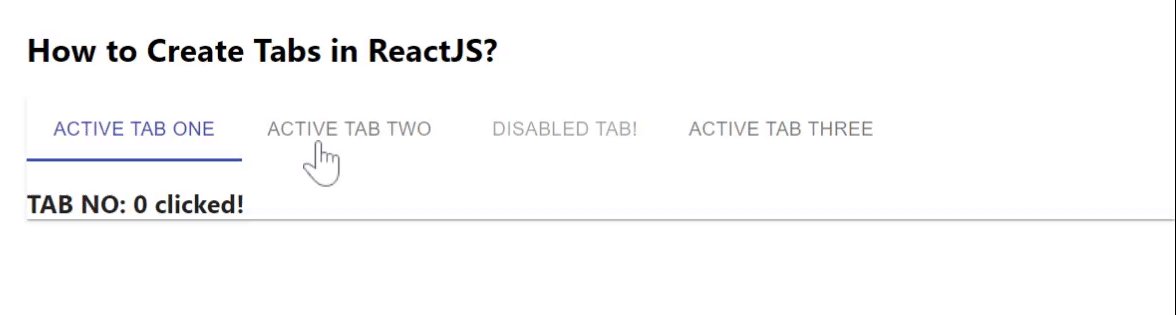
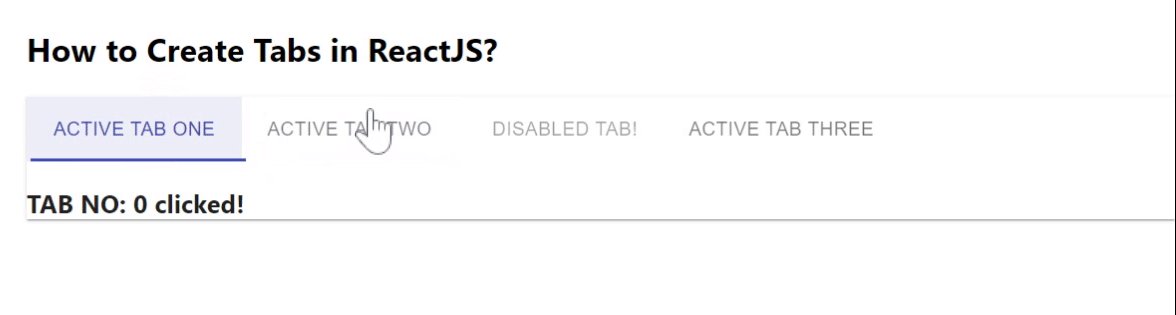
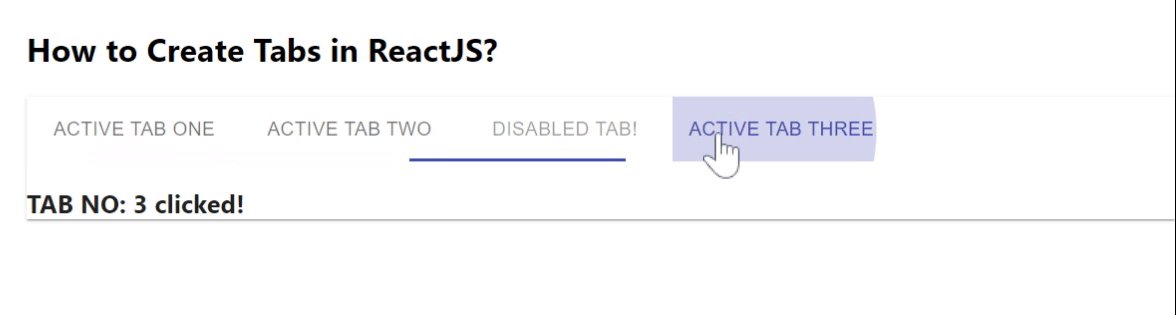
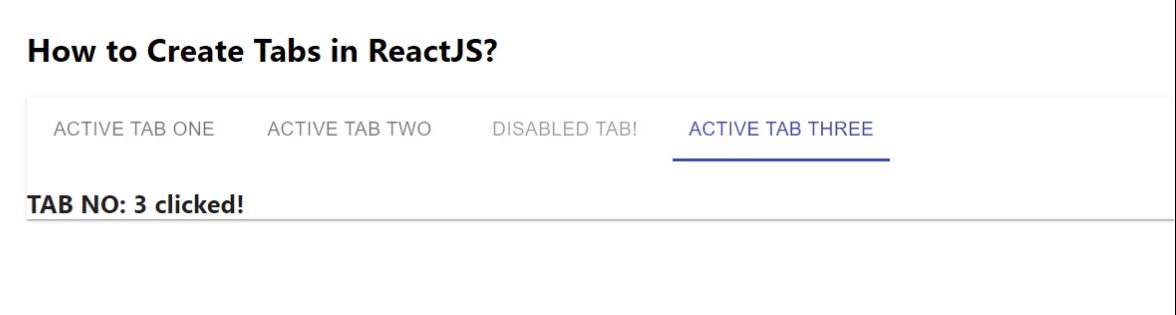
Шаг для запуска приложения: запустите приложение, используя следующую команду из корневого каталога проекта.
npm start
Вывод: Теперь откройте браузер и перейдите по адресу http: // localhost: 3000 / , вы увидите следующий результат.